In diesem Artikel erfahren Sie, wie Sie mit Remix JS einen mehrsprachigen Blog erstellen. Ich begleite Sie Schritt für Schritt durch den gesamten Prozess. Beginnen wir mit Remix.
Voraussetzungen
Die Anforderungen sind ziemlich einfach:
- Stellen Sie sicher, dass der Knoten installiert ist
- Grundlegendes Verständnis von React
- Terminal- Grundkenntnisse
Installation
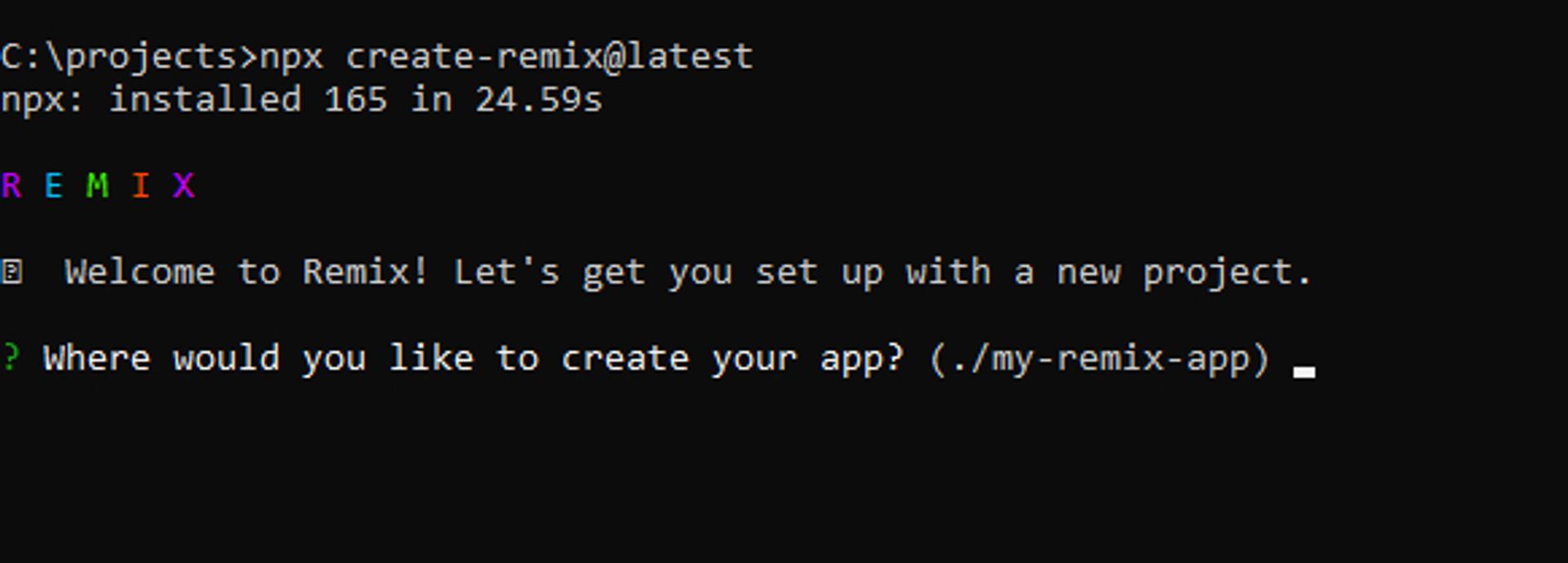
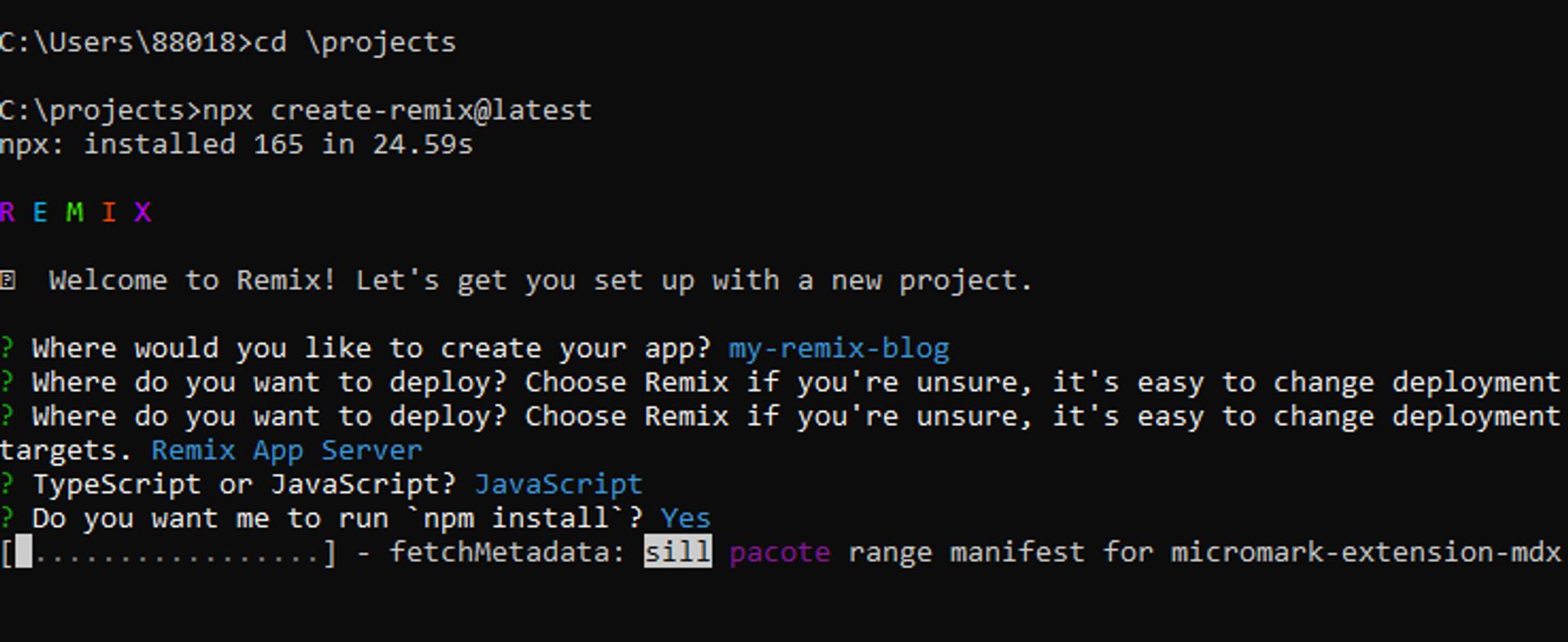
npx create-remix@latest
Wählen Sie den Ordnernamen, den Sie installieren möchten:
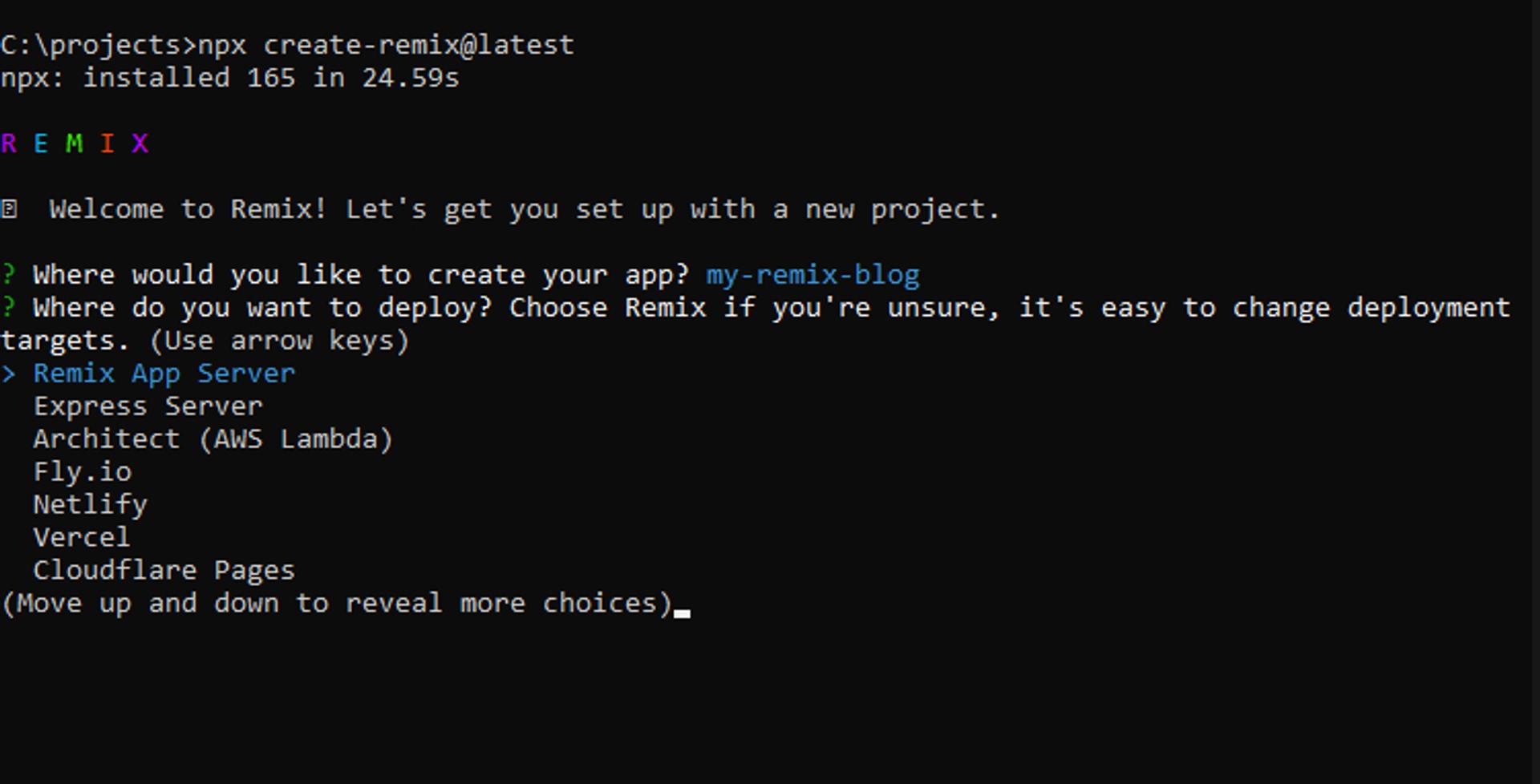
 Wählen Sie die Option Remix App Server, die der integrierte Server ist (Sie können dies später ändern):
Wählen Sie die Option Remix App Server, die der integrierte Server ist (Sie können dies später ändern):
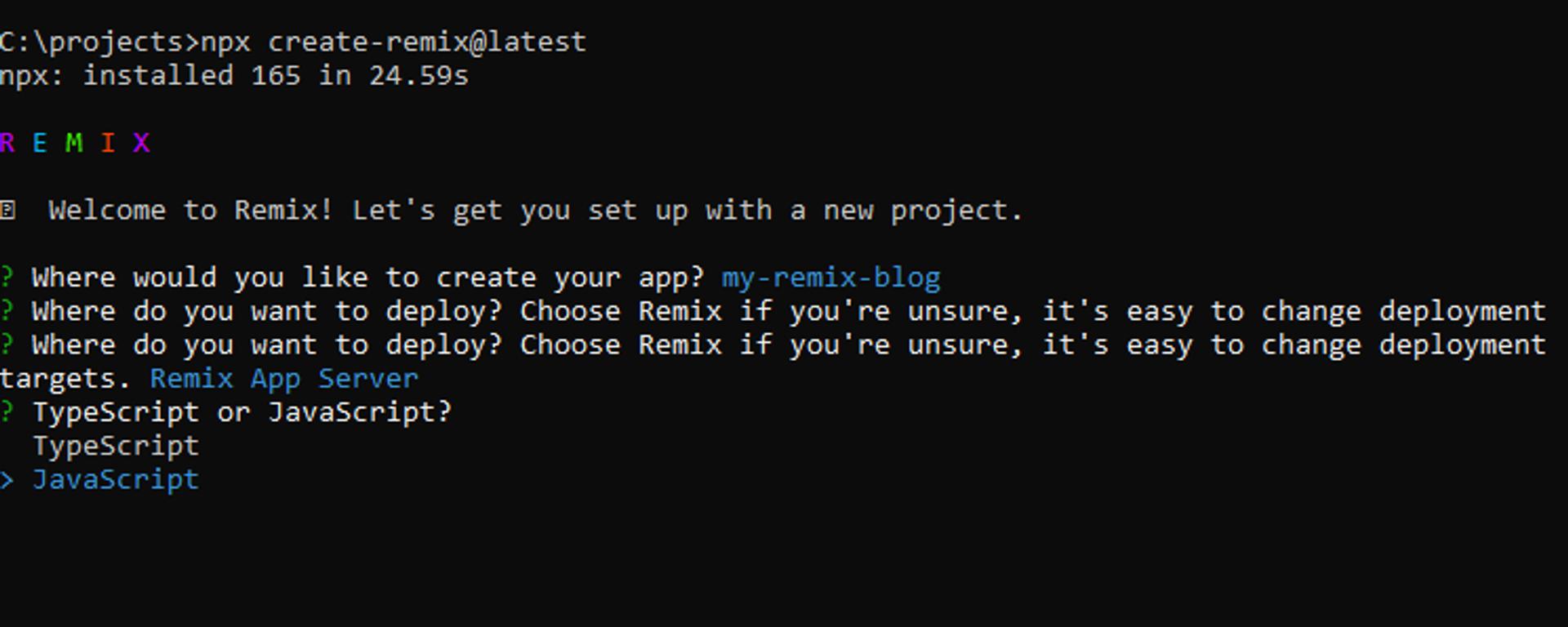
 Wählen Sie Javascript aus, um den Code aus diesem Tutorial einfach zu kopieren und einzufügen.
Wählen Sie Javascript aus, um den Code aus diesem Tutorial einfach zu kopieren und einzufügen.
 Stellen Sie sicher, dass Sie dem Installationsprogramm sagen, dass es ausgeführt werden soll
Stellen Sie sicher, dass Sie dem Installationsprogramm sagen, dass es ausgeführt werden soll
npm install
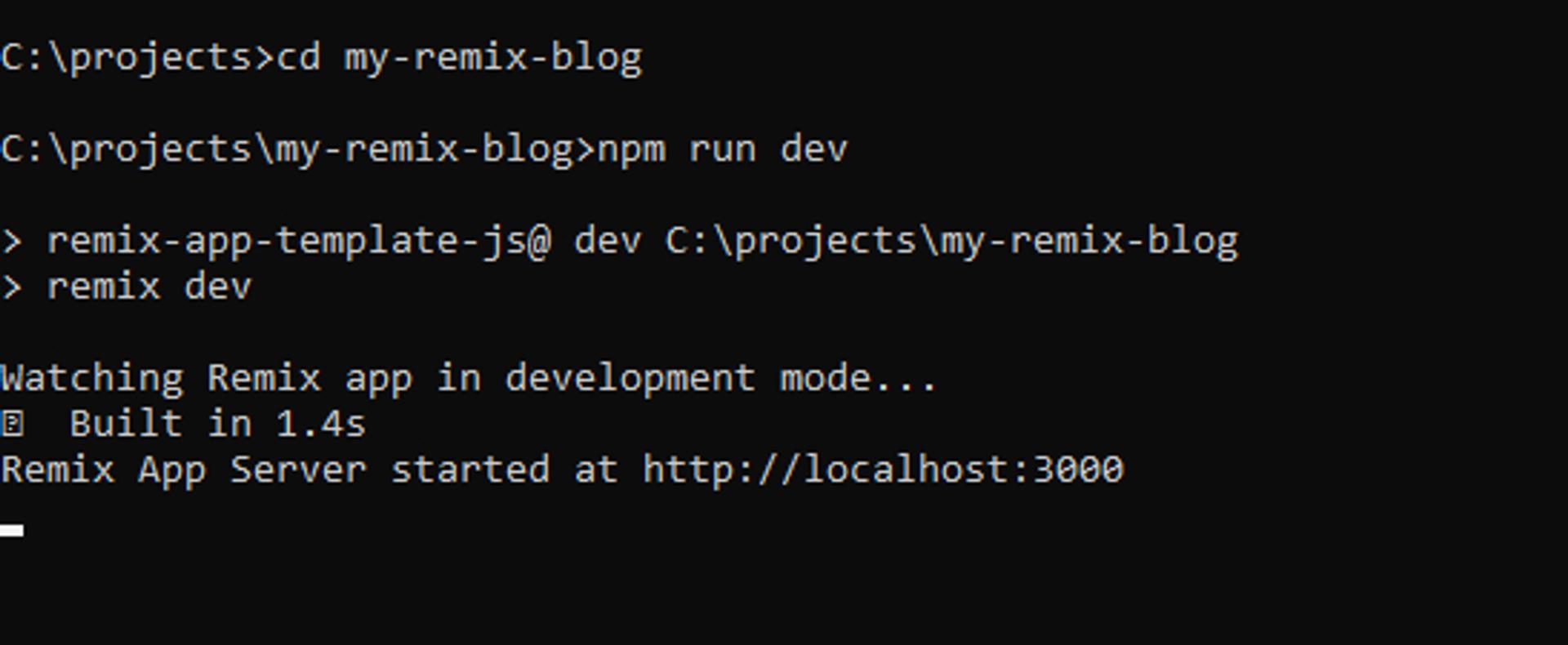
 Dann cd Ordnername
Führen Sie remix npm aus und führen Sie dev aus
Dann cd Ordnername
Führen Sie remix npm aus und führen Sie dev aus
 Weitere Informationen zu Remix finden Sie unter remix.run !
Weitere Informationen zu Remix finden Sie unter remix.run !
Erstellen Sie eine Blog-Seite:
Der App -Ordner enthält unsere Haupt-App-Logik. Alle Ordner und Dateien im Routenordner sind öffentlich zugänglich und können über eine URL aufgerufen werden. root.jsx — Es ist die Hauptkomponente unserer App. Es enthält unser allgemeines Seitenlayout und Bootstrap CDN.
import { Outlet, LiveReload, Link, Links, Meta } from '@remix-run/react'; export const links = () => [ // Bootstrap CSS CDN { rel: 'stylesheet', href: 'https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css', }, ]; export const meta = () => { return { description: 'A multi-language blog built with Remix', }; }; export default function App() { return ( <Document> <Layout> <Outlet /> </Layout> </Document> ); } function Document({ children, title }) { return ( <html> <head> <Meta /> <Links /> <title>Blog</title> </head> <body> {children} {process.env.NODE_ENV === 'development' ? <LiveReload /> : null} {/* Bootstrap JS CDN */} <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossOrigin="anonymous" ></script> </body> </html> ); } function Layout({ children }) { return ( <> {/* Navbar */} <nav className="navbar navbar-expand-lg navbar-light bg-info"> <div className="container"> <Link className="navbar-brand text-color fw-bold" to="/" style={{ color: 'RGBA(0,0,0,.55)' }} > Blog </Link> <button className="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation" > <span className="navbar-toggler-icon"></span> </button> <div className="collapse navbar-collapse" id="navbarTogglerDemo02"> <ul className="navbar-nav ms-auto mb-2 mb-lg-0 fw-bold"> <li class="nav-item"> <Link to="/en" class="nav-link"> English </Link> <li class="nav-item"> <Link to="/es" class="nav-link"> Español </Link> </div> </div> </nav> <div className="container p-4">{children}</div> </> ); } export function ErrorBoundary({ error }) { console.log(error); return ( <Document> <Layout> <h1 className="text-center">Error <p className="text-center">{error.message} </Layout> </Document> ); }
Startseite : Erstellen Sie hier eine neue Datei, app/routes/index.jsx. Es ist die Startseite unserer Blog-Website.
import { redirect } from '@remix-run/server-runtime'; export function loader({ request }) { let languageHeader = request.headers.get('accept-language'); let locale = languageHeader?.split(',')[0] || 'en'; let language = locale.split('-')[0]; if (!['en', 'es'].includes(language)) { language = 'en'; } return redirect(`/${language}`); }
Artikelkomponente — Polyblog-API installieren:
npm install @polyblog/polyblog-js-client
Wir schreiben unseren Code, um alle Blogs anzuzeigen, die wir von der Polyblog-API abgerufen haben, und zeigen sie an. Um die Artikel zu finden, gehen Sie zu localhost:3000/en, finden Sie englische Artikel, gehen Sie zu localhost:3000/es, finden Sie spanische Artikel.
Erstellen Sie einen Ordner app/routes/$locale
Erstellen Sie eine Datei app/routes/$locale/index.jsx
import { getArticles } from '@polyblog/polyblog-js-client'; import { useLoaderData, Link } from '@remix-run/react'; export const loader = async ({ params }) => { const locale = params.locale; let articles = await getArticles({ // signup at https://www.polyblog.io/signup to get your blogId blogId: '4217f90b8eaa86551e7f7d55', published: true, locale, }); return articles; }; export default function BlogPage() { const article = useLoaderData(); return ( <> <div className="row row-cols-1 row-cols-md-2 g-4"> {article.map( ({ _id, locale, slug, coverUrl, title, author, creationTime, description, }) => ( <div key={_id} className="col-md-6 col-lg-4 col-12"> <Link key={_id} to={`/${locale}/${slug}`} className="text-decoration-none" > <div className="card h-100 shadow"> <img src={coverUrl} className="card-img-top" alt={title} /> <div className="card-body"> <h3 className="card-title my-3 text-dark">{title} <h5 className="my-3 text-dark">{description}</h5> <p className="text-dark"> Posted by {author} on{' '} {new Date(creationTime).toLocaleString(locale, { dateStyle: 'long', })} </div> </div> </Link> </div> ), )} </div> </> ); }
Anzeige eines ausführlichen Artikels: Erstellen Sie eine Datei app/routes/$locale/$slug.jsx Es ist die Komponente, die einen einzelnen Artikel abruft und auf einer separaten Seite anzeigt. Gehen Sie zu localhost:3000/en/:slug, um einen detaillierten Blog zu finden.
import { getArticles } from '@polyblog/polyblog-js-client'; import { useLoaderData } from '@remix-run/react'; export const loader = async ({ params }) => { const { locale, slug } = params; const articles = await getArticles({ // signup at https://www.polyblog.io/signup to get your blogId blogId: '4217f90b8eaa86551e7f7d55', locale, slug, }); const article = articles?.[0]; return article; }; export default function ArticlePage() { const article = useLoaderData(); return ( <div> {article && ( <> <div style={{ width: '100%', height: '400px', backgroundImage: `url(${article?.coverUrl})`, backgroundSize: 'cover', }} className="mb-5" > <h2 className="text-center pt-5">{article?.title} <h4 className="text-center pt-3">{article?.description}</h4> <p className="text-center"> <i> Posted by <span>{article?.author}</span> on{' '} <span> {new Date(article?.creationTime).toLocaleDateString()} </span> </i> </div> <style> {`article img { max-width: 512px; display: block; margin-left: auto; margin-right: auto; }`} </style> <article dangerouslySetInnerHTML={{ __html: article?.content }} /> </> )} </div> ); }
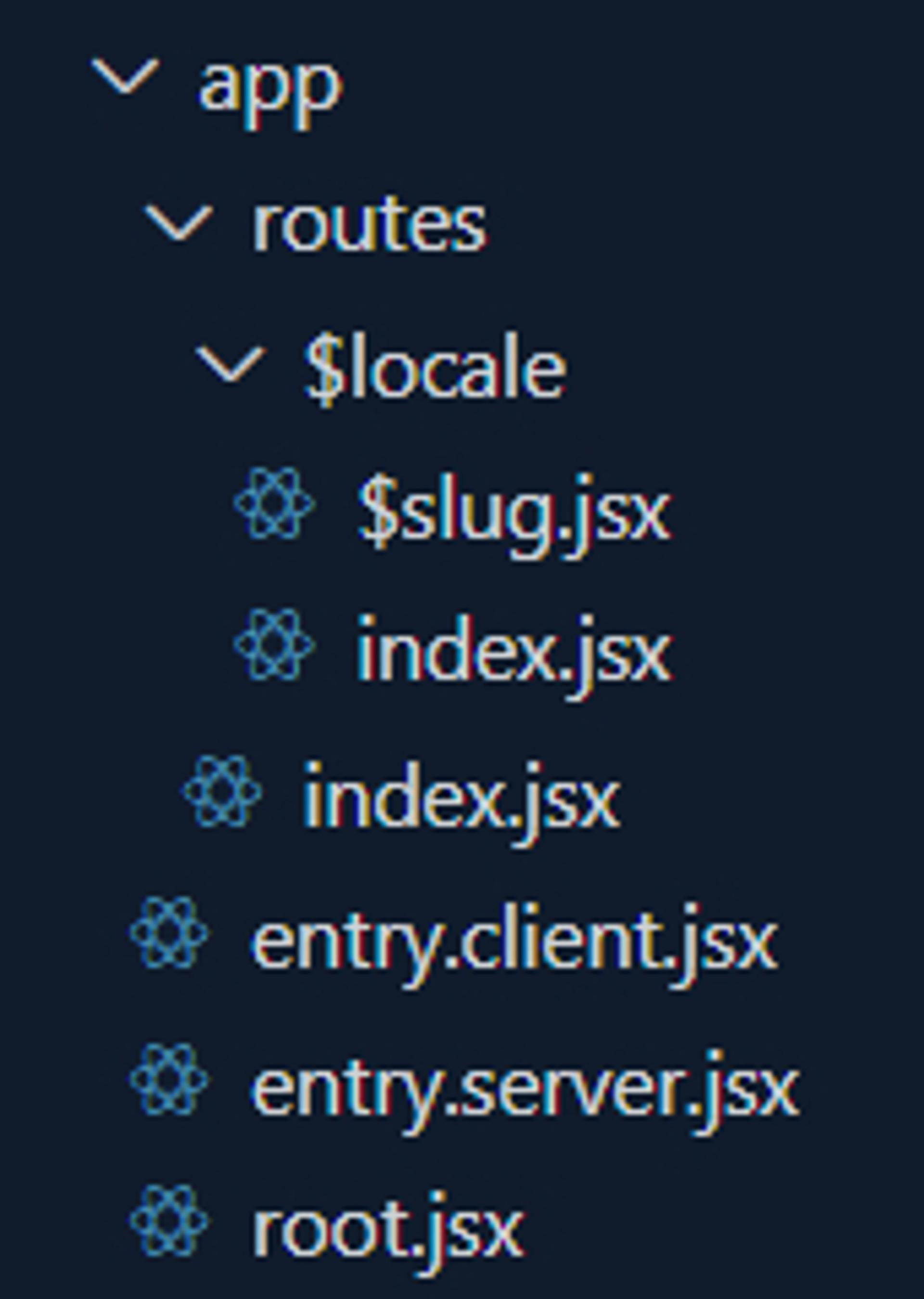
Melden Sie sich unter https://app.polyblog.io/signup an, um Ihre blogId zur Eingabe in den obigen Code zu erhalten. Besuchen Sie nach der Anmeldung die Seite Einstellungen, um die ID Ihres Blogs zu finden (z. B. 1234567890abcdef12345678). Unsere Ordnerstruktur sieht so aus
app routes $locale $slug.jsx index.jsx index.jsx entry.client.jsx entry.server.jsx root.jsx
 \
\
Fazit
Hier in diesem Artikel habe ich beschrieben, wie Sie mithilfe der von Polyblog bereitgestellten API Artikel zu jeder Remix-Website hinzufügen können. Wir haben unseren mehrsprachigen Blog erfolgreich mit der Polyblog- API erstellt und es für uns einfacher gemacht. Weitere Informationen zu den unterstützten API-Parametern finden Sie in der Polyblog-API-Referenz . Vielen Dank, dass Sie dieses Tutorial durchgearbeitet haben! Wenn Sie bei einem Schritt stecken bleiben, lesen Sie dieses Github-Repo und finden Sie Ihr Problem. Viel Spaß beim Codieren!!!