In diesem Artikel werde ich Schritt für Schritt durch die Erstellung eines Reaktionsblogs gehen, das mehr als eine Sprache unterstützt. Ein mehrsprachiger Blog ist für das Wachstum Ihres Unternehmens mit Content-Marketing für ein internationales Publikum unerlässlich.
Voraussetzungen
- Stellen Sie sicher, dass node js bereits installiert ist.
- Grundkenntnisse in React js sind erforderlich.
- Grundkenntnisse des Terminals sind ebenfalls erforderlich.
Initialisieren Sie create-react-app
Create React App (CRA) ist ein Tool zum Erstellen von React-Anwendungen. Durch Ausführen des CRA-Skripts werden die zum Starten der React-Anwendung erforderlichen Dateien und Ordner generiert und im Browser ausgeführt. Um React zu initialisieren, öffnen Sie das Terminal und geben Sie den folgenden Code ein. Ersetzen Sie „blog-name“ im Befehl durch den Namen Ihres Blogs
npx create-react-app blog-name
Ändern Sie das Verzeichnis, um in den Ordner des Blogs zu gelangen:
cd blog-name
Starten Sie den React-Server mit:
npm start
Öffnen Sie Ihren Browser und besuchen Sie <a href="" target="_blank">http://localhost:3000</a> , um zu bestätigen, dass die React-Anwendung ausgeführt wird.

Abhängigkeiten installieren
In diesem Projekt benötigen wir zwei Abhängigkeiten, um loszulegen. Grundsätzlich reagieren-router-dom und polyblog-js-client . Wir verwenden „react-router-dom“, um die Routen für unseren Blog und „polyblog-js-client“ zu erstellen, um Artikel von Polyblog abzurufen. Führen Sie den folgenden Befehl aus, um die Pakete „react-router-dom“ und „polyblog-js-client“ zu installieren:
npm install react-router-dom @polyblog/polyblog-js-client
Erstellen Sie Routen zum Abrufen und Anzeigen von Artikeln
In unserer App.js-Datei im Ordner „src“ müssen wir die Routen erstellen, um die Artikel mithilfe von „react-router-dom“ anzuzeigen. Wir müssen auch unsere jeweiligen Dateien in den Ordner „src“ (HomePage.jsx und ArticlePage.jsx, die wir später erstellen) importieren, um die gewünschte Seite anzuzeigen. App.js – Ersetzen Sie den Code im Ordner „src“ von App.js durch den folgenden Code.
//src/App.js import HomePage from './HomePage'; import ArticlePage from './ArticlePage'; import { BrowserRouter as Router, Routes, Route, Navigate } from 'react-router-dom'; function App() { return ( <Router> <Routes> <Route path="/" element={<Navigate to="/en" /> } exact /> <Route path="/:locale" element={<HomePage />} /> <Route path="/:locale/:slug" element={<ArticlePage />} /> </Routes> </Router> ) } export default App
Um die Routen zu erstellen, importieren wir BrowserRouter, Routes, Route und Navigate aus React-Router-Dom. Wir werden zwei Routen erstellen:
- Eine Route, um alle Artikel nach Sprache anzuzeigen
- Eine Route, um die vollständigen Details eines einzelnen Artikels anzuzeigen.
Die Zielseitenroute wird auf die erste Route umgeleitet. Die Routen haben folgende Formen:
- /locale (Anzeigen von Artikeln in Bezug auf eine ausgewählte Sprache)
- /locale/slug (Anzeige eines einzelnen detaillierten Artikels in Bezug auf eine ausgewählte Sprache)
locale variiert aufgrund der verschiedenen verfügbaren Sprachen, daher sollte locale eine dynamische Variable sein. Gleiches gilt für Slug , aufgrund der unterschiedlichen Slugs der verschiedenen Artikel. Daher die Routen dynamisch machen:
- /:Gebietsschema
- /:Gebietsschema/:Schnecke
Um die Gebietsschema- und Slug-Werte zu erhalten, wird der useParams- Reaktions-Hook verwendet, um die Werte an den jeweiligen Routen zu erhalten. Überprüfen Sie unten Homepage.jsx und ArticlePage.jsx .
Erstellen Sie eine Komponente, um die Artikel aus der API abzurufen
Lassen Sie uns eine Datei im src -Ordner erstellen und sie HomePage.jsx nennen. Es werden alle Artikel in einer bestimmten Sprache angezeigt.
Lassen Sie uns in der Datei HomePage.jsx die Artikel aus der Polyblog-API abrufen und anzeigen.
HomePage.jsx – Ersetzen Sie den Code im src - Ordner von HomePage.jsx durch den folgenden Code
// src/HomePage.jsx import { getArticles } from '@polyblog/polyblog-js-client'; import { useState, useEffect } from 'react'; import { useParams, Link } from 'react-router-dom'; const HomePage = () => { const [articles, setArticles] = useState(); const { locale } = useParams(); useEffect(() => { if (articles) return const fetchArticles = async () => { // signup at https://app.polyblog.io/signup to get your blogId // you can find YOUR_BLOG_ID in the Settings page of Polyblog let articles = await getArticles({ blogId: 'YOUR_BLOG_ID', locale, published: true, sortDirection: 'DESC', }) console.log({ articles }) setArticles(articles) } fetchArticles() }, [articles, locale]) return ( <div> <div> <h1 style={{textAlign: 'center'}}>Recent Articles <div style={{display: 'flex', flexWrap: 'wrap', justifyContent: 'space-evenly'}}> {articles?.map(article => ( article.locale === locale && <Link style={{width: '28%', marginBottom: '2rem', border: '1px solid gray'}} to={{ pathname: `/${article.locale}/${article.slug}`}} key={article._id} > <div> <div> <img src={article?.coverUrl} alt={article.title} style={{width: '100%', height: '200px'}} /> </div> <div> <span>{article.author} </span> <span> { new Date(article.creationTime).toLocaleString(article.locale, { dateStyle: 'long' }) } </span> ### {article.title} {article.description} </div> </div> </Link> ))} </div> </div> </div> ) } export default HomePage
- Melden Sie sich bei Polyblog unter https://app.polyblog.io/signup an
- Klicken Sie nach der Anmeldung im Polyblog-Dashboard auf „Einstellungen“, um Ihre „Blog-ID“ zu finden (z. B. 1234567890abcdef12345678).
- Ersetzen Sie im obigen Code YOUR_BLOG_ID durch Ihre "Blog-ID".
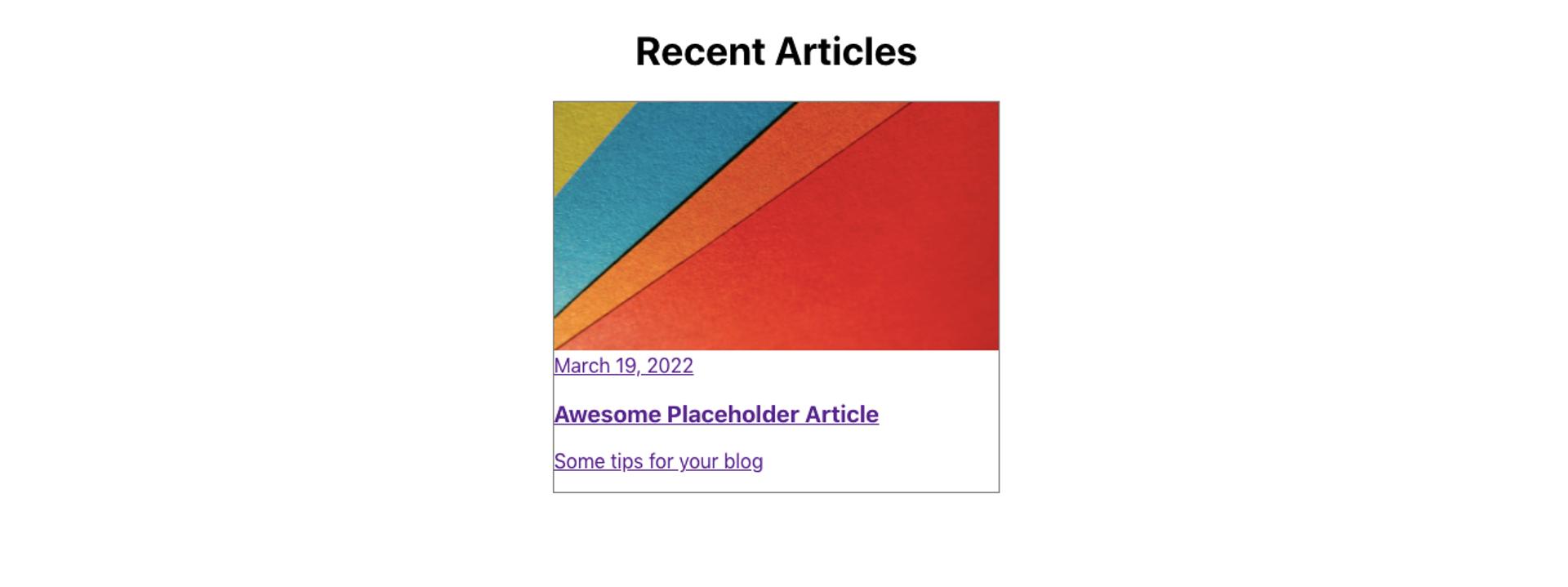
Um die Artikel auf Englisch anzuzeigen , öffnen Sie Ihren Browser und besuchen Sie die URL http://localhost:3000/en und um spanische Artikel anzuzeigen , besuchen Sie die URL http://localhost:3000/es .

Zeigen Sie einen Artikel an
Lassen Sie uns eine weitere Datei im src -Ordner erstellen. Wir nennen es ArticlePage.jsx. Es werden die vollständigen Details eines einzelnen Artikels angezeigt. Lassen Sie uns in unserer ArtilclePage.jsx einen einzelnen Artikel abrufen und seine Details anzeigen. ArticlePage.jsx – Ersetzen Sie den Code im src - Ordner von ArticlePage.jsx durch den folgenden Code Kopieren Sie die „Blog-ID“, die wir im vorherigen Schritt verwendet haben, und ersetzen Sie sie im folgenden Code durch „YOUR_BLOG_ID“.
// src/ArticlePage.jsx import { getArticles } from '@polyblog/polyblog-js-client'; import { useState, useEffect } from 'react'; import { useParams, Link } from 'react-router-dom'; const ArticlePage = () => { const [article, setArticle] = useState(); const { locale, slug } = useParams(); useEffect(() => { if (article) return const fetchArticle = async () => { let articles = await getArticles({ blogId: 'YOUR_BLOG_ID', locale, slug, }) let singleArticle = articles?.[0] setArticle(singleArticle) } fetchArticle() }, [article, locale, slug]) return ( <div style={{width: '80%', margin: '0 auto'}}> <div> ### <Link to="/">Blog</Link> <img src={article?.coverUrl} alt={article?.title} style={{width: '80%', margin: '0 auto'}} /> <div> # {article?.title} ### {article?.description} <i> Posted by <span> {article?.author}</span> on <span> {new Date(article?.creationTime).toLocaleString(locale, {dateStyle: 'long'})} </span> </i> </div> </div> <div> <div dangerouslySetInnerHTML = {{ __html: article?.content }} /> </div> </div> ) } export default ArticlePage
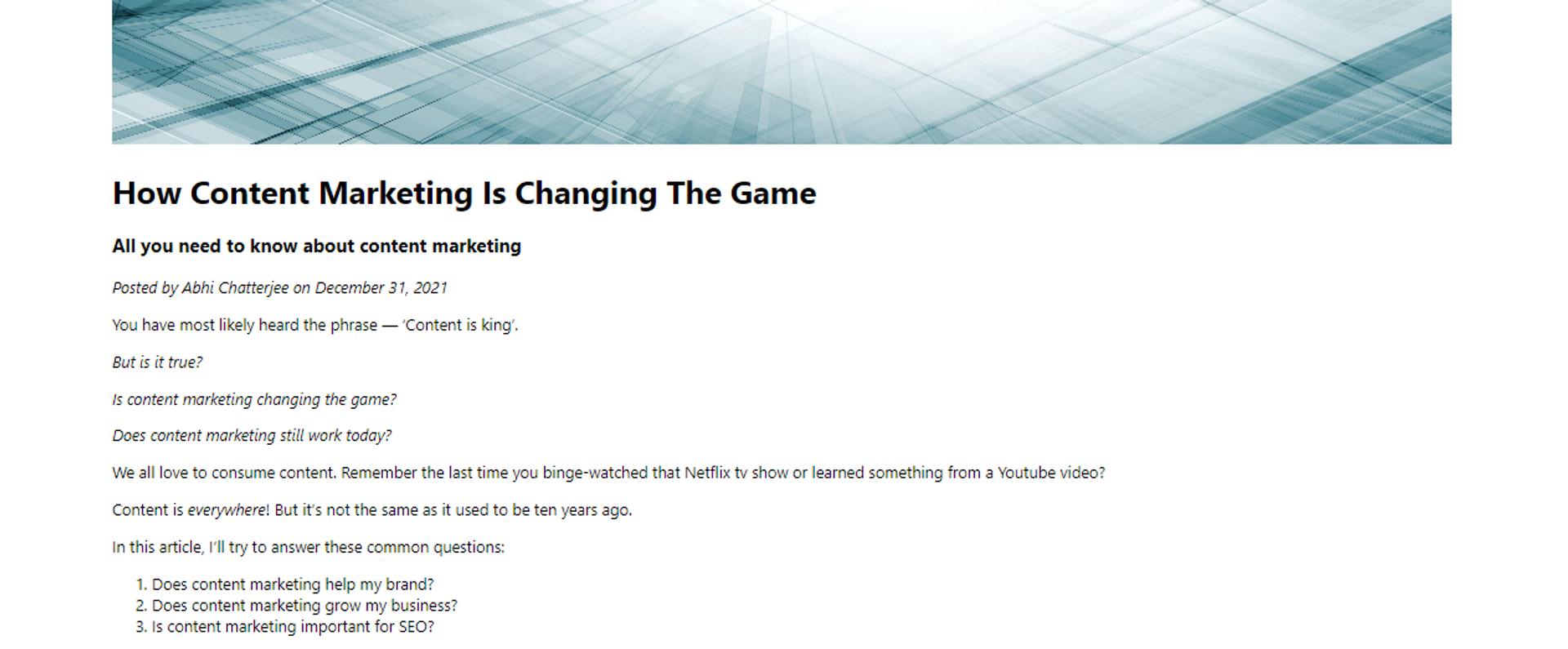
Um einen einzelnen detaillierten Artikel anzuzeigen, können Sie auf einen der Artikel auf der obigen Seite HomePage.jsx klicken oder dies manuell tun, indem Sie zur URL http://localhost:3000/en/:slug gehen , um einen einzelnen detaillierten Artikel anzuzeigen englischer Artikel und http://localhost:3000/es/:slug , um einen einzelnen detaillierten spanischen Artikel anzuzeigen . Der :slug- Parameter in der obigen URL ist eine dynamische Variable, die in diesem Fall der Titel des einzelnen Artikels ist, den Sie unter dieser URL anzeigen möchten. Ersetzen Sie daher „:slug“ durch den Titel des Artikels, den Sie anzeigen möchten.

Fazit
Und los geht's! Wir haben unseren mehrsprachigen Blog im Handumdrehen erfolgreich erstellt. Wir können den Blog in verschiedene Sprachen übersetzen und unser Content-Marketing auf die nächste Stufe heben! Ein mehrsprachiger Blog ist normalerweise schwierig zu erstellen, aber mit Polyblog können wir in kurzer Zeit problemlos einen Blog mit komplexen Funktionen erstellen. Dieser Beitrag ist nur die Spitze des Eisbergs, wenn man bedenkt, wie viele Dinge mit Polyblog gemacht werden könnten. Ich hoffe, dieser Artikel hat Ihnen geholfen zu verstehen, wie ein mehrsprachiger Blog mit React erstellt werden kann. Ein funktionierendes Beispiel für dieses Projekt finden Sie in diesem Github-Repo. Weitere Informationen zu den unterstützten API-Parametern finden Sie in der API-Referenz Danke fürs Lesen!