Dans cet article, je vais passer par le processus étape par étape de création d'un blog de réaction qui prend en charge plus d'une langue. Un blog multilingue est essentiel pour développer votre entreprise avec un marketing de contenu ciblant un public international.
Conditions préalables
- Assurez-vous que node js est déjà installé.
- Une connaissance de base de React js est requise.
- Une compréhension de base du terminal est également requise.
Initialiser create-react-app
Create React App (CRA) est un outil utilisé pour créer des applications React. L'exécution du script CRA génère les fichiers et dossiers nécessaires pour démarrer l'application React et l'exécuter dans le navigateur. Pour initialiser React, ouvrez le terminal et tapez le code ci-dessous. Remplacez "blog-name" dans la commande par le nom de votre blog
npx create-react-app blog-name
Changez de répertoire pour accéder au dossier du blog :
cd blog-name
Démarrez le serveur React avec :
npm start
Ouvrez votre navigateur et visitez <a href="" target="_blank">http://localhost:3000</a> pour confirmer que l'application React est en cours d'exécution.

Installer les dépendances
Dans ce projet, nous allons avoir besoin de deux dépendances pour commencer. Fondamentalement, react -router-dom et polyblog-js-client . Nous utiliserons react-router-dom pour créer les routes de notre blog et polyblog-js-client pour récupérer les articles de Polyblog. Exécutez la commande suivante pour installer les packages react-router-dom et polyblog-js-client :
npm install react-router-dom @polyblog/polyblog-js-client
Créer des itinéraires pour récupérer et afficher des articles
Dans notre fichier App.js dans le dossier 'src' , nous devons créer les itinéraires pour afficher les articles à l'aide de react-router-dom. Nous devons également importer nos fichiers respectifs dans le dossier 'src' (HomePage.jsx et ArticlePage.jsx que nous créerons plus tard) pour afficher la page souhaitée. App.js - Remplacez le code à l'intérieur du dossier 'src' de App.js par le code ci-dessous.
//src/App.js import HomePage from './HomePage'; import ArticlePage from './ArticlePage'; import { BrowserRouter as Router, Routes, Route, Navigate } from 'react-router-dom'; function App() { return ( <Router> <Routes> <Route path="/" element={<Navigate to="/en" /> } exact /> <Route path="/:locale" element={<HomePage />} /> <Route path="/:locale/:slug" element={<ArticlePage />} /> </Routes> </Router> ) } export default App
Pour créer les routes, nous importons BrowserRouter, Routes, Route et Navigate depuis react-router-dom. Nous allons créer deux itinéraires :
- Un parcours pour afficher tous les articles selon la langue
- Un itinéraire pour afficher tous les détails d'un seul article.
L'itinéraire de la page de destination sera redirigé vers le premier itinéraire. Les itinéraires seront dans ces formes:
- /locale (affichage des articles par rapport à une langue sélectionnée)
- /locale/slug (affichage d'un seul article détaillé par rapport à une langue sélectionnée)
locale varie en raison des différentes langues disponibles, donc locale doit être une variable dynamique. Il en va de même pour le slug , en raison des différents slugs des différents articles. Ainsi, dynamiser les parcours :
- /:lieu
- /:locale/:slug
Pour obtenir les valeurs locales et slug, le crochet de réaction useParams sera utilisé pour obtenir les valeurs sur les routes respectives. Vérifiez Homepage.jsx et ArticlePage.jsx ci-dessous.
Créer un composant pour récupérer les articles de l'API
Créons un fichier dans le dossier src et nommons-le HomePage.jsx. Il affichera tous les articles selon une langue spécifique.
Dans le fichier HomePage.jsx, récupérons les articles de l'API Polyblog et affichons-les.
HomePage.jsx - Remplacez le code à l'intérieur du dossier src de HomePage.jsx par le code ci-dessous
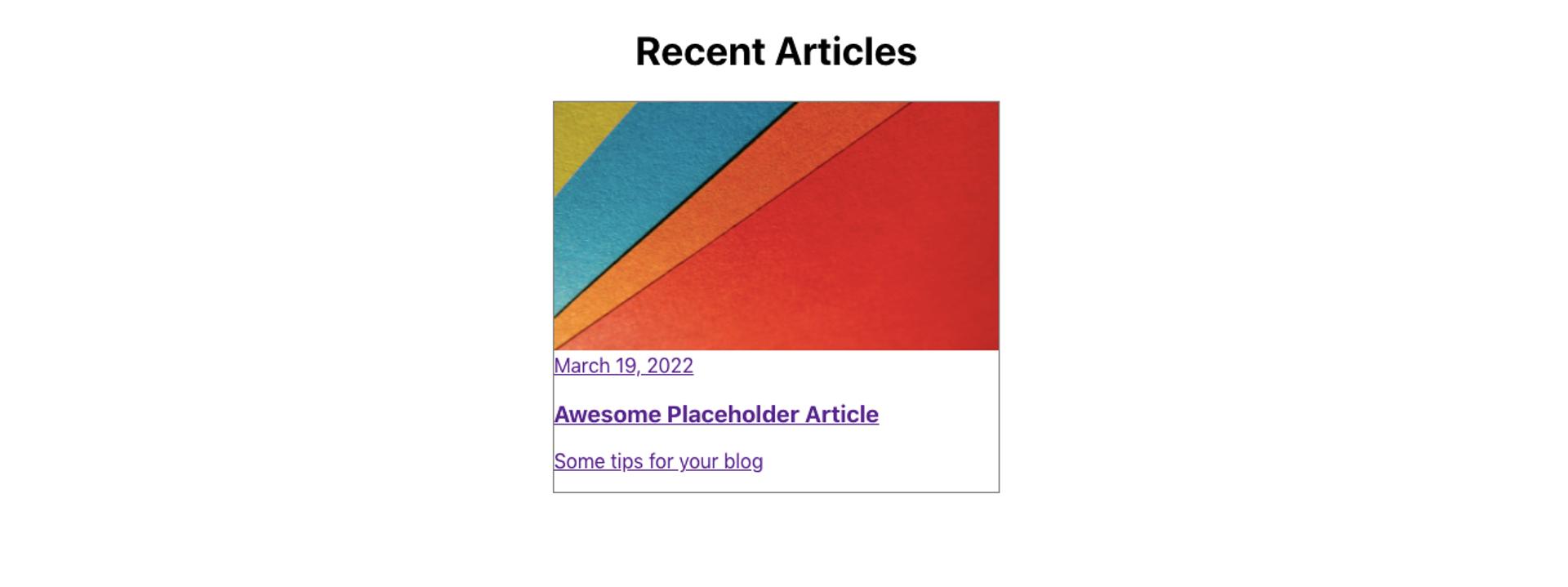
// src/HomePage.jsx import { getArticles } from '@polyblog/polyblog-js-client'; import { useState, useEffect } from 'react'; import { useParams, Link } from 'react-router-dom'; const HomePage = () => { const [articles, setArticles] = useState(); const { locale } = useParams(); useEffect(() => { if (articles) return const fetchArticles = async () => { // signup at https://app.polyblog.io/signup to get your blogId // you can find YOUR_BLOG_ID in the Settings page of Polyblog let articles = await getArticles({ blogId: 'YOUR_BLOG_ID', locale, published: true, sortDirection: 'DESC', }) console.log({ articles }) setArticles(articles) } fetchArticles() }, [articles, locale]) return ( <div> <div> <h1 style={{textAlign: 'center'}}>Recent Articles <div style={{display: 'flex', flexWrap: 'wrap', justifyContent: 'space-evenly'}}> {articles?.map(article => ( article.locale === locale && <Link style={{width: '28%', marginBottom: '2rem', border: '1px solid gray'}} to={{ pathname: `/${article.locale}/${article.slug}`}} key={article._id} > <div> <div> <img src={article?.coverUrl} alt={article.title} style={{width: '100%', height: '200px'}} /> </div> <div> <span>{article.author} </span> <span> { new Date(article.creationTime).toLocaleString(article.locale, { dateStyle: 'long' }) } </span> ### {article.title} {article.description} </div> </div> </Link> ))} </div> </div> </div> ) } export default HomePage
- Inscrivez-vous avec Polyblog sur https://app.polyblog.io/signup
- Après votre inscription, cliquez sur "Paramètres" dans le tableau de bord Polyblog pour trouver votre "ID de blog" (par exemple, 1234567890abcdef12345678)
- Remplacez YOUR_BLOG_ID par votre 'Blog id' dans le code ci-dessus
Pour afficher les articles en anglais , ouvrez votre navigateur et visitez l' url http://localhost:3000/en et pour afficher les articles en espagnol , visitez l' url http://localhost:3000/es .

Afficher un article
Créons un autre fichier dans le dossier src . Nous l'appellerons ArticlePage.jsx. Il affichera tous les détails d'un seul article. Dans notre ArtilclePage.jsx, récupérons un seul article et affichons ses détails. ArticlePage.jsx - Remplacez le code à l'intérieur du dossier src de ArticlePage.jsx par le code ci-dessous Copiez le "blog Id" que nous avons utilisé à l'étape précédente et remplacez-le par "YOUR_BLOG_ID" dans le code ci-dessous.
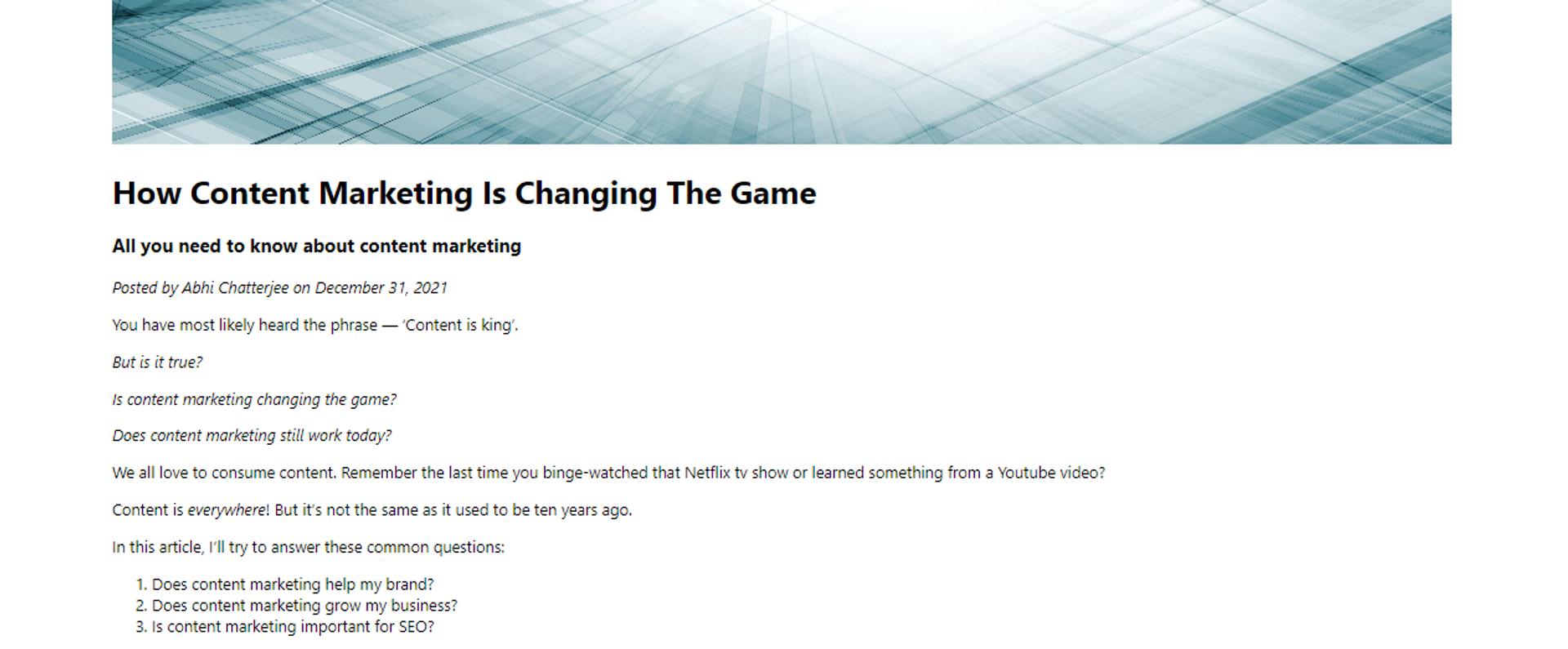
// src/ArticlePage.jsx import { getArticles } from '@polyblog/polyblog-js-client'; import { useState, useEffect } from 'react'; import { useParams, Link } from 'react-router-dom'; const ArticlePage = () => { const [article, setArticle] = useState(); const { locale, slug } = useParams(); useEffect(() => { if (article) return const fetchArticle = async () => { let articles = await getArticles({ blogId: 'YOUR_BLOG_ID', locale, slug, }) let singleArticle = articles?.[0] setArticle(singleArticle) } fetchArticle() }, [article, locale, slug]) return ( <div style={{width: '80%', margin: '0 auto'}}> <div> ### <Link to="/">Blog</Link> <img src={article?.coverUrl} alt={article?.title} style={{width: '80%', margin: '0 auto'}} /> <div> # {article?.title} ### {article?.description} <i> Posted by <span> {article?.author}</span> on <span> {new Date(article?.creationTime).toLocaleString(locale, {dateStyle: 'long'})} </span> </i> </div> </div> <div> <div dangerouslySetInnerHTML = {{ __html: article?.content }} /> </div> </div> ) } export default ArticlePage
Pour afficher un seul article détaillé, vous pouvez cliquer sur l'un des articles de la page HomePage.jsx ci-dessus ou vous pouvez le faire manuellement en vous rendant à l'url http://localhost:3000/en/:slug pour afficher un seul article détaillé article en anglais et http://localhost:3000/es/:slug pour afficher un seul article espagnol détaillé . Le paramètre :slug dans l'URL ci-dessus est une variable dynamique qui, dans ce cas, est le titre de l'article individuel que vous souhaitez afficher sur cette URL. Par conséquent, remplacez ":slug" par le titre de l'article que vous souhaitez afficher.

Conclusion
Et voilà ! Nous avons créé avec succès notre blog multilingue en un clin d'œil. Nous pouvons traduire le blog dans différentes langues et faire passer notre marketing de contenu au niveau supérieur ! Un blog multilingue est généralement difficile à construire mais avec Polyblog , nous pouvons facilement construire un blog avec des fonctionnalités complexes en peu de temps. Cet article n'est que la pointe de l'iceberg compte tenu de la quantité de choses qui pourraient être faites avec Polyblog. J'espère que cet article vous a aidé à comprendre comment créer un blog multilingue avec React. Un exemple de travail de ce projet peut être trouvé sur ce dépôt github. Vous pouvez en savoir plus sur les paramètres d'API pris en charge dans la référence de l'API Merci d'avoir lu!