In questo articolo, esaminerò passo dopo passo il processo di creazione di un blog di reazione che supporti più di una lingua. Un blog multilingue è essenziale per far crescere la tua attività con il content marketing rivolto a un pubblico internazionale.
Prerequisiti
- Assicurati di avere node js già installato.
- È richiesta una conoscenza di base di React js.
- È richiesta anche una conoscenza di base del terminale.
Inizializza create-react-app
Create React App (CRA) è uno strumento utilizzato per creare applicazioni React. L'esecuzione dello script CRA genera i file e le cartelle necessari per avviare l'applicazione React ed eseguirla nel browser. Per inizializzare React, apri il terminale e digita il codice qui sotto. Sostituisci "blog-name" nel comando con il nome del tuo blog
npx create-react-app blog-name
Cambia directory per entrare nella cartella del blog:
cd blog-name
Avvia il server React con:
npm start
Apri il browser e visita <a href="" target="_blank">http://localhost:3000</a> per verificare che l'applicazione React sia in esecuzione.

Installa le dipendenze
In questo progetto, avremo bisogno di due dipendenze per iniziare. Fondamentalmente, react-router-dom e polyblog-js-client . Useremo react-router-dom per creare i percorsi per il nostro blog e polyblog-js-client per recuperare articoli da Polyblog. Esegui il seguente comando per installare i pacchetti react-router-dom e polyblog-js-client:
npm install react-router-dom @polyblog/polyblog-js-client
Crea percorsi per recuperare e visualizzare articoli
Nel nostro file App.js all'interno della cartella 'src' , dobbiamo creare i percorsi per visualizzare gli articoli utilizzando react-router-dom. Abbiamo anche bisogno di importare i nostri rispettivi file nella cartella 'src' (HomePage.jsx e ArticlePage.jsx che creeremo in seguito) per visualizzare la pagina desiderata. App.js - Sostituisci il codice all'interno della cartella 'src' di App.js con il codice seguente.
//src/App.js import HomePage from './HomePage'; import ArticlePage from './ArticlePage'; import { BrowserRouter as Router, Routes, Route, Navigate } from 'react-router-dom'; function App() { return ( <Router> <Routes> <Route path="/" element={<Navigate to="/en" /> } exact /> <Route path="/:locale" element={<HomePage />} /> <Route path="/:locale/:slug" element={<ArticlePage />} /> </Routes> </Router> ) } export default App
Per creare i percorsi, importiamo BrowserRouter, Routes, Route e Navigate da react-router-dom. Creeremo due percorsi:
- Un percorso per visualizzare tutti gli articoli in base alla lingua
- Un percorso per visualizzare i dettagli completi di un singolo articolo.
Il percorso della pagina di destinazione verrà reindirizzato al primo percorso. I percorsi avranno queste forme:
- /locale (visualizza gli articoli rispetto a una lingua selezionata)
- /locale/slug (visualizzazione di un singolo articolo dettagliato rispetto a una lingua selezionata)
locale varia a causa delle diverse lingue disponibili, quindi locale dovrebbe essere una variabile dinamica. Stesso discorso per slug , per via delle differenti slug dei vari articoli. Quindi, rendendo dinamici i percorsi:
- /:locale
- /:locale/:slug
Per ottenere i valori locale e slug, verrà utilizzato l'hook useParams react per ottenere i valori nei rispettivi percorsi. Controlla Homepage.jsx e ArticlePage.jsx di seguito.
Crea un componente per recuperare gli articoli dall'API
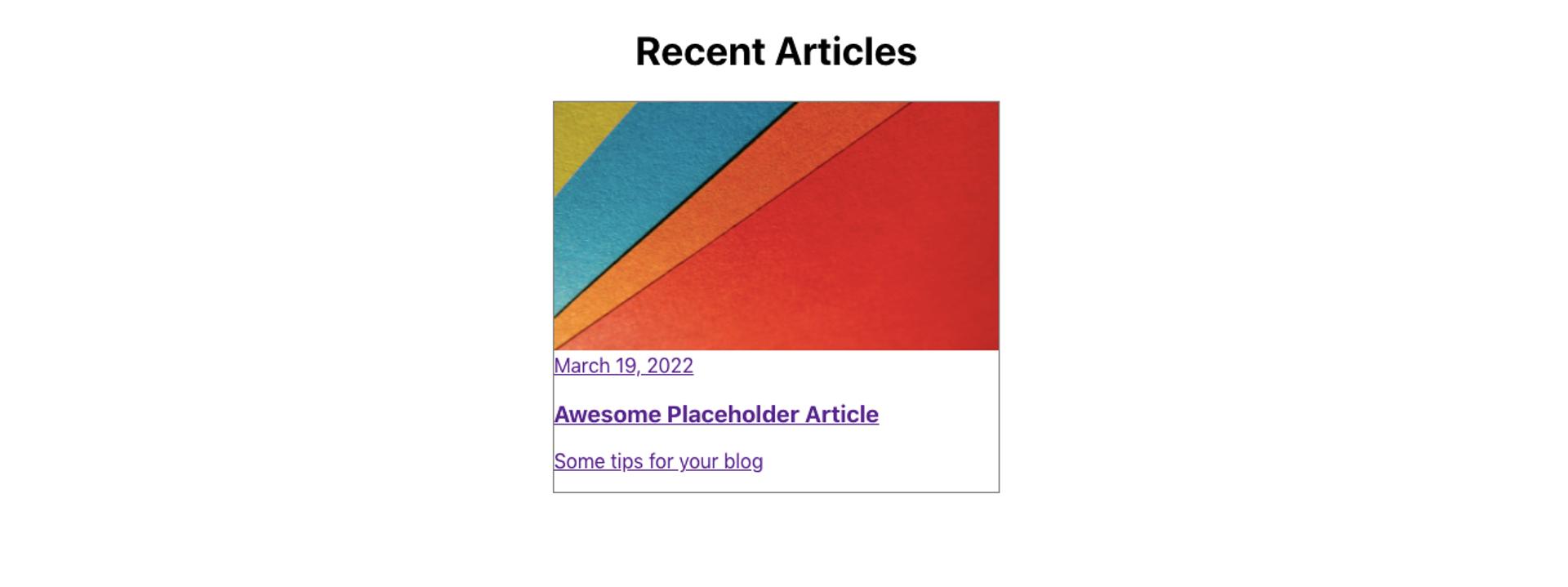
Creiamo un file all'interno della cartella src e chiamiamolo HomePage.jsx. Visualizzerà tutti gli articoli secondo una lingua specifica.
All'interno del file HomePage.jsx, recuperiamo gli articoli dall'API Polyblog e li visualizziamo.
HomePage.jsx - Sostituisci il codice all'interno della cartella src di HomePage.jsx con il codice seguente
// src/HomePage.jsx import { getArticles } from '@polyblog/polyblog-js-client'; import { useState, useEffect } from 'react'; import { useParams, Link } from 'react-router-dom'; const HomePage = () => { const [articles, setArticles] = useState(); const { locale } = useParams(); useEffect(() => { if (articles) return const fetchArticles = async () => { // signup at https://app.polyblog.io/signup to get your blogId // you can find YOUR_BLOG_ID in the Settings page of Polyblog let articles = await getArticles({ blogId: 'YOUR_BLOG_ID', locale, published: true, sortDirection: 'DESC', }) console.log({ articles }) setArticles(articles) } fetchArticles() }, [articles, locale]) return ( <div> <div> <h1 style={{textAlign: 'center'}}>Recent Articles <div style={{display: 'flex', flexWrap: 'wrap', justifyContent: 'space-evenly'}}> {articles?.map(article => ( article.locale === locale && <Link style={{width: '28%', marginBottom: '2rem', border: '1px solid gray'}} to={{ pathname: `/${article.locale}/${article.slug}`}} key={article._id} > <div> <div> <img src={article?.coverUrl} alt={article.title} style={{width: '100%', height: '200px'}} /> </div> <div> <span>{article.author} </span> <span> { new Date(article.creationTime).toLocaleString(article.locale, { dateStyle: 'long' }) } </span> ### {article.title} {article.description} </div> </div> </Link> ))} </div> </div> </div> ) } export default HomePage
- Iscriviti con Polyblog su https://app.polyblog.io/signup
- Dopo esserti registrato, fai clic su "Impostazioni" nella dashboard di Polyblog per trovare il tuo "ID blog" (ad es. 1234567890abcdef12345678)
- Sostituisci YOUR_BLOG_ID con il tuo "ID blog" nel codice sopra
Per visualizzare gli articoli in inglese , apri il tuo browser e visita l'url http://localhost:3000/en e per visualizzare gli articoli in spagnolo , visita l'url http://localhost:3000/es .

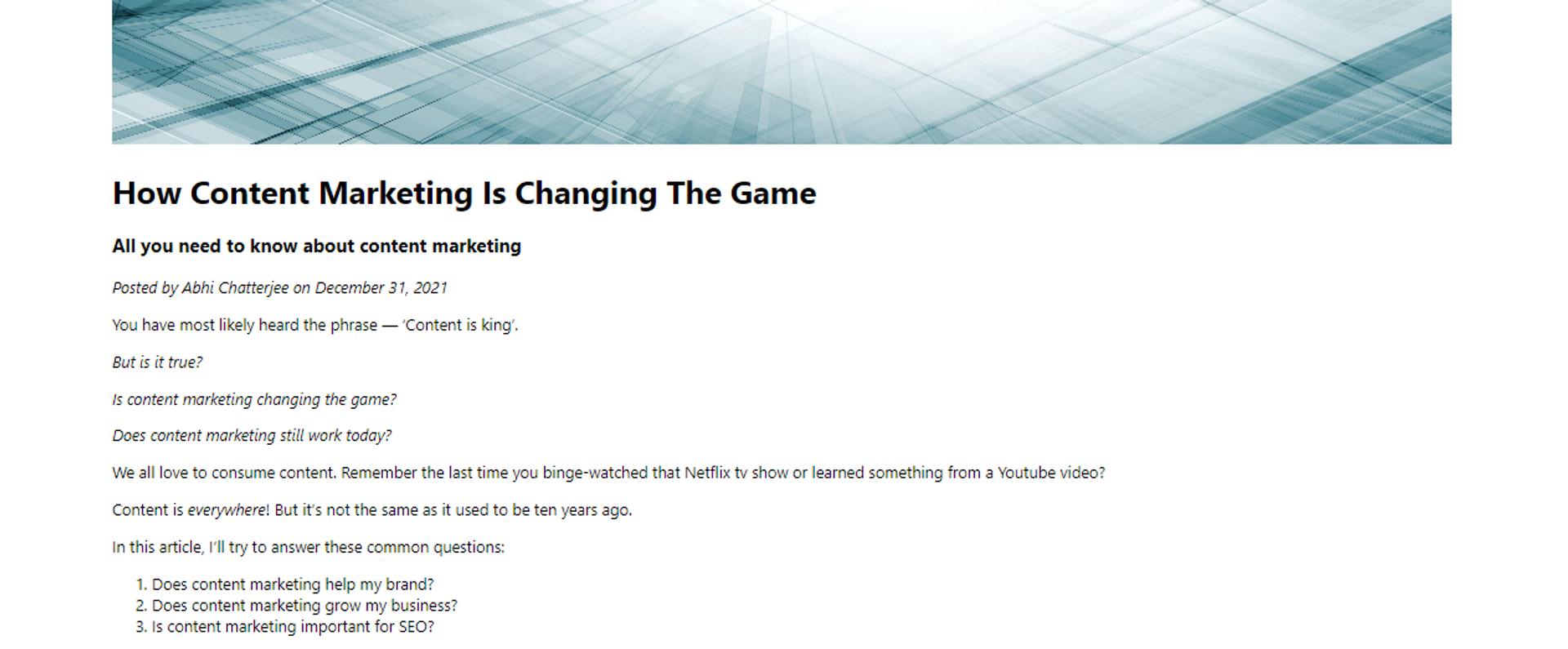
Visualizza un articolo
Creiamo un altro file all'interno della cartella src . Lo chiameremo ArticlePage.jsx. Visualizzerà tutti i dettagli di un singolo articolo. All'interno del nostro ArtilclePage.jsx, recuperiamo un singolo articolo e mostriamone i dettagli. ArticlePage.jsx - Sostituisci il codice all'interno della cartella src di ArticlePage.jsx con il codice seguente Copia l'"ID blog" utilizzato nel passaggio precedente e sostituiscilo con "YOUR_BLOG_ID" nel codice seguente.
// src/ArticlePage.jsx import { getArticles } from '@polyblog/polyblog-js-client'; import { useState, useEffect } from 'react'; import { useParams, Link } from 'react-router-dom'; const ArticlePage = () => { const [article, setArticle] = useState(); const { locale, slug } = useParams(); useEffect(() => { if (article) return const fetchArticle = async () => { let articles = await getArticles({ blogId: 'YOUR_BLOG_ID', locale, slug, }) let singleArticle = articles?.[0] setArticle(singleArticle) } fetchArticle() }, [article, locale, slug]) return ( <div style={{width: '80%', margin: '0 auto'}}> <div> ### <Link to="/">Blog</Link> <img src={article?.coverUrl} alt={article?.title} style={{width: '80%', margin: '0 auto'}} /> <div> # {article?.title} ### {article?.description} <i> Posted by <span> {article?.author}</span> on <span> {new Date(article?.creationTime).toLocaleString(locale, {dateStyle: 'long'})} </span> </i> </div> </div> <div> <div dangerouslySetInnerHTML = {{ __html: article?.content }} /> </div> </div> ) } export default ArticlePage
Per visualizzare un singolo articolo dettagliato, puoi fare clic su uno qualsiasi degli articoli nella pagina HomePage.jsx sopra o puoi farlo manualmente andando all'url http://localhost:3000/en/:slug per visualizzare un singolo articolo dettagliato english article e http://localhost:3000/es/:slug per visualizzare un singolo articolo dettagliato in spagnolo . Il parametro :slug nell'url sopra è una variabile dinamica che in questo caso è il titolo del singolo articolo che vuoi visualizzare in quell'url. Quindi, sostituisci ":slug" con il titolo dell'articolo che vuoi visualizzare.

Conclusione
E ci siamo! Abbiamo creato con successo il nostro blog multilingue in un batter d'occhio. Possiamo tradurre il blog in diverse lingue e portare il nostro content marketing a un livello superiore! Un blog multilingue è solitamente difficile da costruire, ma con Polyblog possiamo creare facilmente un blog con funzionalità complesse in breve tempo. Questo post è solo la punta dell'iceberg considerando la quantità di cose che si potrebbero fare con Polyblog. Spero che questo articolo ti abbia aiutato a capire come creare un blog multilingue con React. Un esempio funzionante di questo progetto può essere trovato in questo repository github. Puoi trovare ulteriori informazioni sui parametri API supportati nel riferimento API Grazie per aver letto!