In questo articolo impareremo come creare un blog multilingue utilizzando Remix JS. Ti guiderò passo dopo passo durante l'intero processo. Iniziamo con Remix.
Prerequisiti
I requisiti sono piuttosto semplici:
Installazione
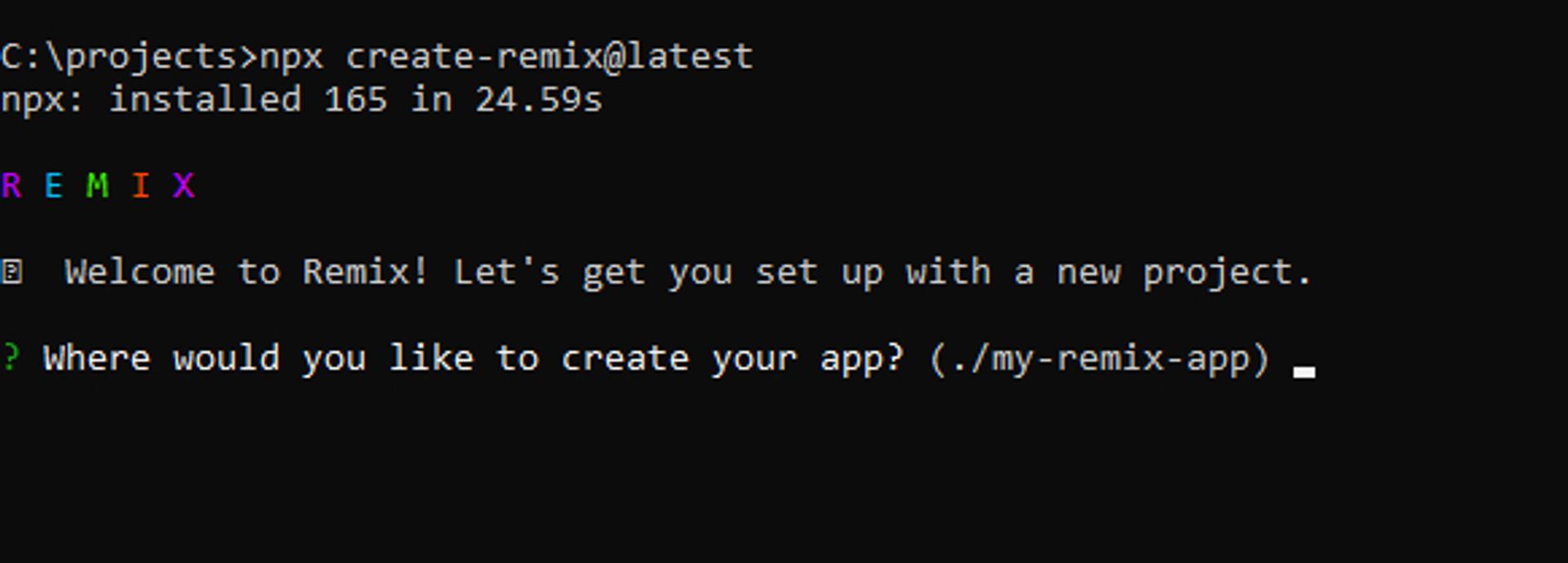
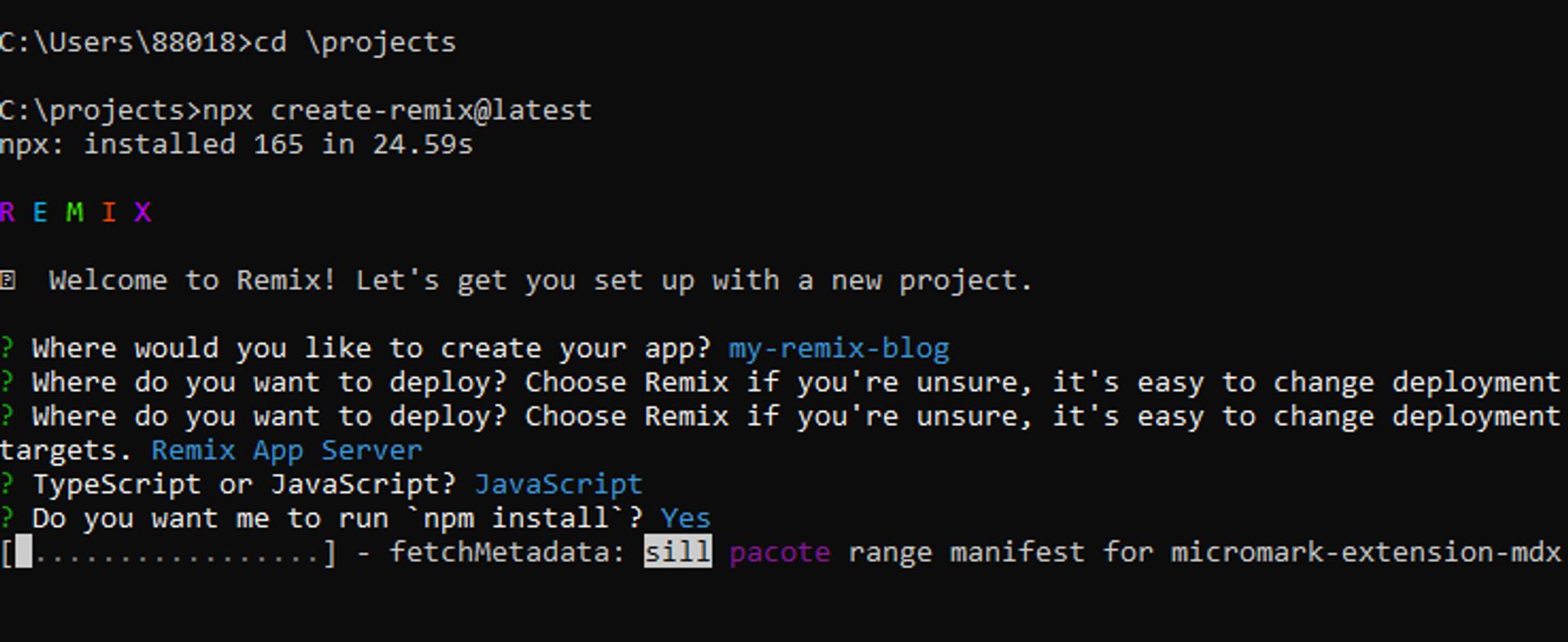
npx create-remix@latest
Scegli il nome della cartella che desideri installare:
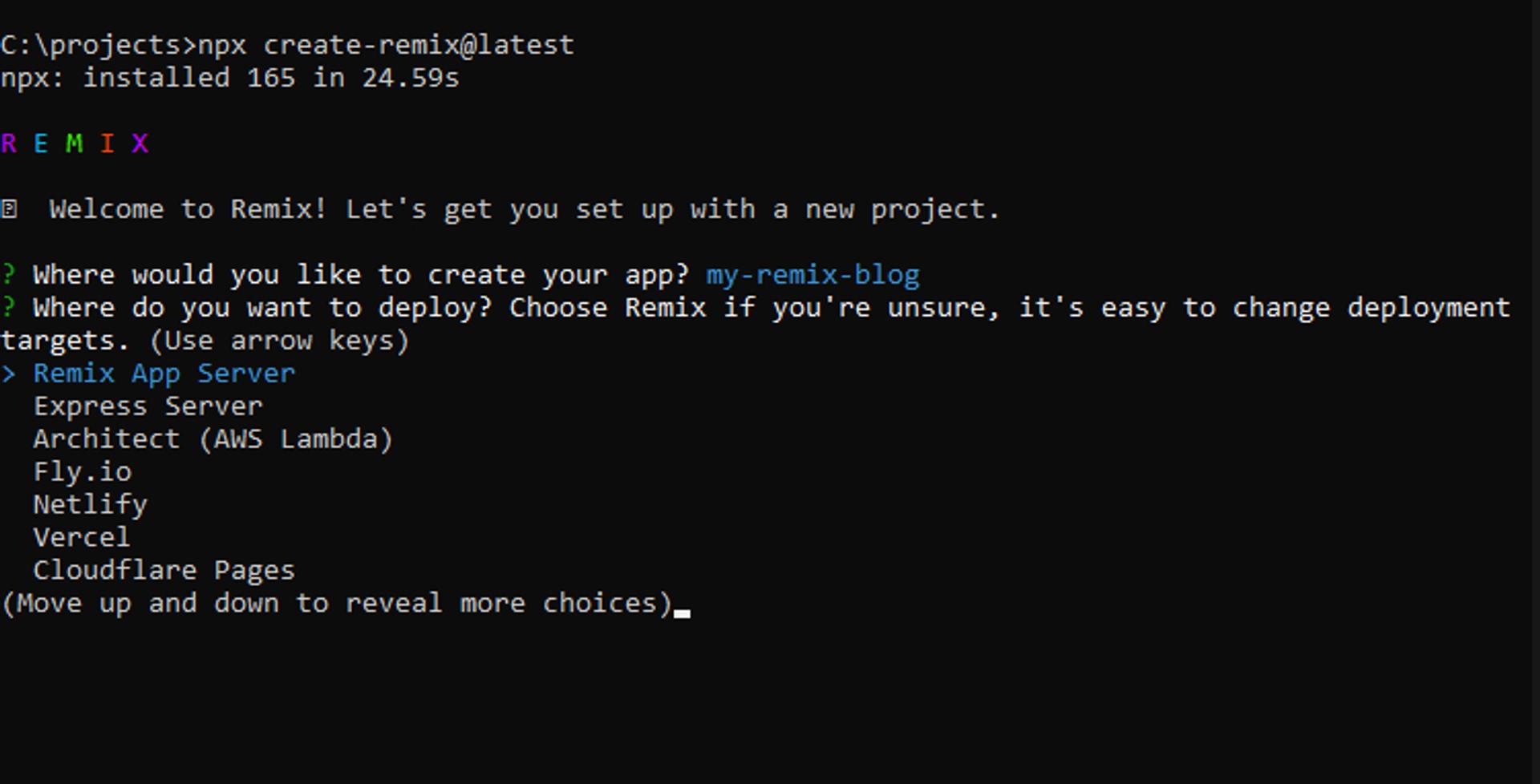
 Scegli l'opzione Remix App Server, che è il server integrato (puoi cambiarlo in seguito):
Scegli l'opzione Remix App Server, che è il server integrato (puoi cambiarlo in seguito):
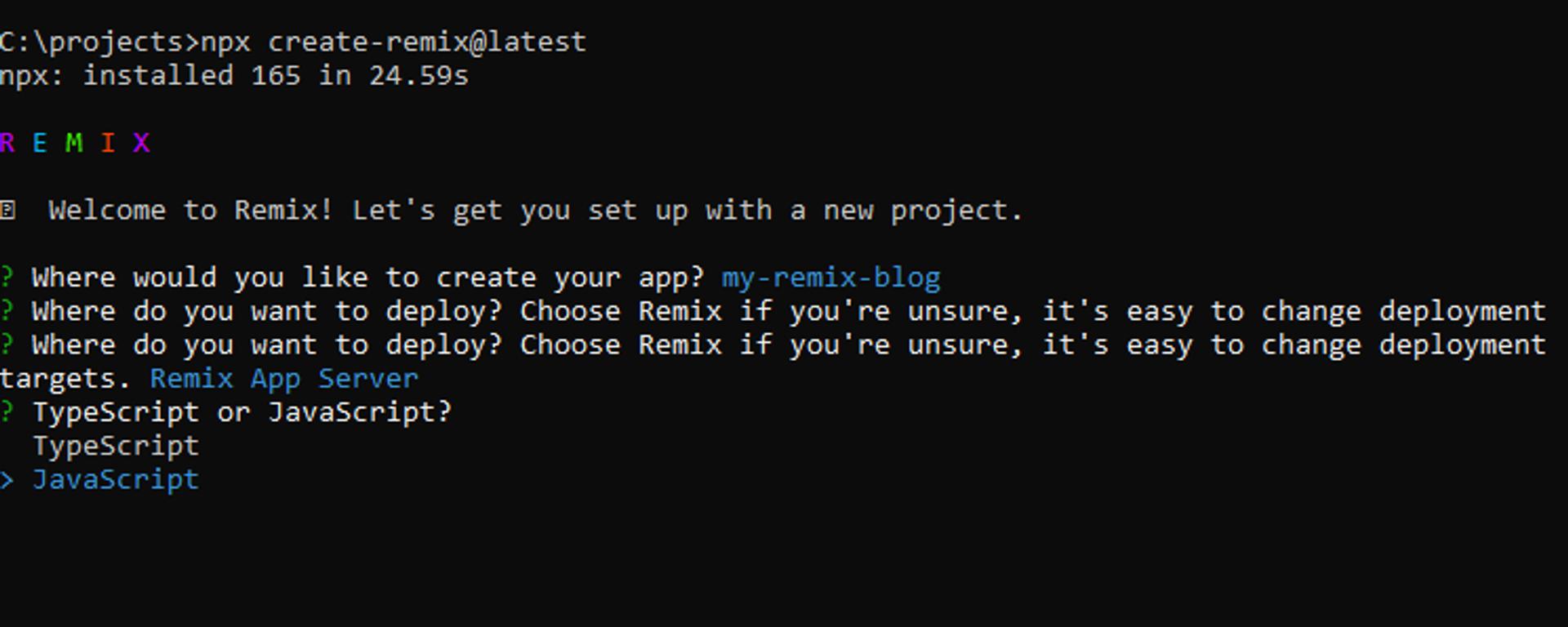
 Scegli Javascript per copiare e incollare semplicemente il codice da questo tutorial.
Scegli Javascript per copiare e incollare semplicemente il codice da questo tutorial.
 Assicurati di dire al programma di installazione di eseguire
Assicurati di dire al programma di installazione di eseguire
npm install
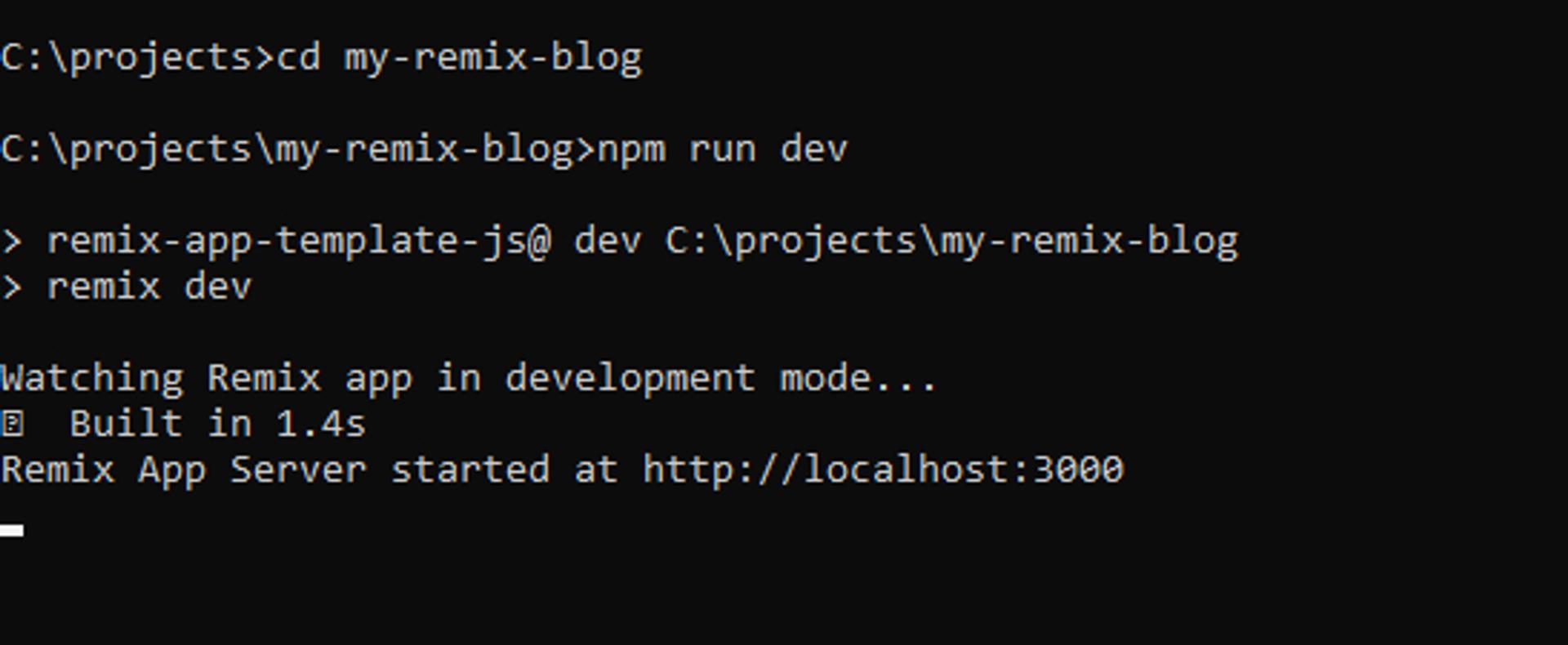
 Quindi cd nomecartella
Esegui remix npm esegui dev
Quindi cd nomecartella
Esegui remix npm esegui dev
 Per ulteriori informazioni su Remix, visita remix.run !
Per ulteriori informazioni su Remix, visita remix.run !
Crea una pagina del blog:
La cartella dell'app contiene la logica dell'app principale. Tutte le cartelle e i file nella cartella route sono esposti al pubblico e sono accessibili con un URL. root.jsx — È il componente principale della nostra app. Contiene il nostro layout di pagina generale e Bootstrap CDN.
import { Outlet, LiveReload, Link, Links, Meta } from '@remix-run/react'; export const links = () => [ // Bootstrap CSS CDN { rel: 'stylesheet', href: 'https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css', }, ]; export const meta = () => { return { description: 'A multi-language blog built with Remix', }; }; export default function App() { return ( <Document> <Layout> <Outlet /> </Layout> </Document> ); } function Document({ children, title }) { return ( <html> <head> <Meta /> <Links /> <title>Blog</title> </head> <body> {children} {process.env.NODE_ENV === 'development' ? <LiveReload /> : null} {/* Bootstrap JS CDN */} <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossOrigin="anonymous" ></script> </body> </html> ); } function Layout({ children }) { return ( <p> {/* Navbar */} <nav className="navbar navbar-expand-lg navbar-light bg-info"> <div className="container"> <Link className="navbar-brand text-color fw-bold" to="/" style={{ color: 'RGBA(0,0,0,.55)' }} > Blog </Link> <button className="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation" > <span className="navbar-toggler-icon"></span> </button> <div className="collapse navbar-collapse" id="navbarTogglerDemo02"> <ul className="navbar-nav ms-auto mb-2 mb-lg-0 fw-bold"> <li class="nav-item"> <Link to="/en" class="nav-link"> English </Link> </li> <li class="nav-item"> <Link to="/es" class="nav-link"> Español </Link> </li> </ul> </div> </div> </nav> <div className="container p-4">{children}</div> </p> ); } export function ErrorBoundary({ error }) { console.log(error); return ( <Document> <Layout> <h1 className="text-center">Error <p className="text-center">{error.message} </Layout> </Document> ); }
Home page: crea un nuovo file qui, app/routes/index.jsx. È la homepage del nostro blog.
import { redirect } from '@remix-run/server-runtime'; export function loader({ request }) { let languageHeader = request.headers.get('accept-language'); let locale = languageHeader?.split(',')[0] || 'en'; let language = locale.split('-')[0]; if (!['en', 'es'].includes(language)) { language = 'en'; } return redirect(`/${language}`); }
Componente Articoli — Installa l'API di Polyblog:
npm install @polyblog/polyblog-js-client
Scriveremo il nostro codice per visualizzare tutti i blog che abbiamo recuperato dall'API Polyblog e visualizzarlo. Per trovare gli articoli vai su localhost:3000/en trova articoli in inglese, vai su localhost:3000/es trova articoli in spagnolo.
Crea una cartella app/routes/$locale
Crea un file app/routes/$locale/index.jsx
import { getArticles } from '@polyblog/polyblog-js-client'; import { useLoaderData, Link } from '@remix-run/react'; export const loader = async ({ params }) => { const locale = params.locale; let articles = await getArticles({ // signup at https://www.polyblog.io/signup to get your blogId blogId: '4217f90b8eaa86551e7f7d55', published: true, locale, }); return articles; }; export default function BlogPage() { const article = useLoaderData(); return ( <p> <div className="row row-cols-1 row-cols-md-2 g-4"> {article.map( ({ _id, locale, slug, coverUrl, title, author, creationTime, description, }) => ( <div key={_id} className="col-md-6 col-lg-4 col-12"> <Link key={_id} to={`/${locale}/${slug}`} className="text-decoration-none" > <div className="card h-100 shadow"> <img src={coverUrl} className="card-img-top" alt={title} /> <div className="card-body"> <h3 className="card-title my-3 text-dark">{title} <h5 className="my-3 text-dark">{description}</h5> <p className="text-dark"> Posted by {author} on{' '} {new Date(creationTime).toLocaleString(locale, { dateStyle: 'long', })} </p> </div> </div> </Link> </div> ), )} </div> </p> ); }
Visualizzazione di un articolo dettagliato: Crea un file app/routes/$locale/$slug.jsx È il componente che recupera un singolo articolo e lo visualizza in una pagina separata.Vai a localhost:3000/en/:slug per trovare un blog dettagliato.
import { getArticles } from '@polyblog/polyblog-js-client'; import { useLoaderData } from '@remix-run/react'; export const loader = async ({ params }) => { const { locale, slug } = params; const articles = await getArticles({ // signup at https://www.polyblog.io/signup to get your blogId blogId: '4217f90b8eaa86551e7f7d55', locale, slug, }); const article = articles?.[0]; return article; }; export default function ArticlePage() { const article = useLoaderData(); return ( <div> {article && ( <p> <div style={{ width: '100%', height: '400px', backgroundImage: `url(${article?.coverUrl})`, backgroundSize: 'cover', }} className="mb-5" > <h2 className="text-center pt-5">{article?.title} <h4 className="text-center pt-3">{article?.description}</h4> <p className="text-center"> <i> Posted by <span>{article?.author}</span> on{' '} <span> {new Date(article?.creationTime).toLocaleDateString()} </span> </i> </div> <style> {`article img { max-width: 512px; display: block; margin-left: auto; margin-right: auto; }`} </style> <article dangerouslySetInnerHTML={{ __html: article?.content }} /> </p> )} </div> ); }
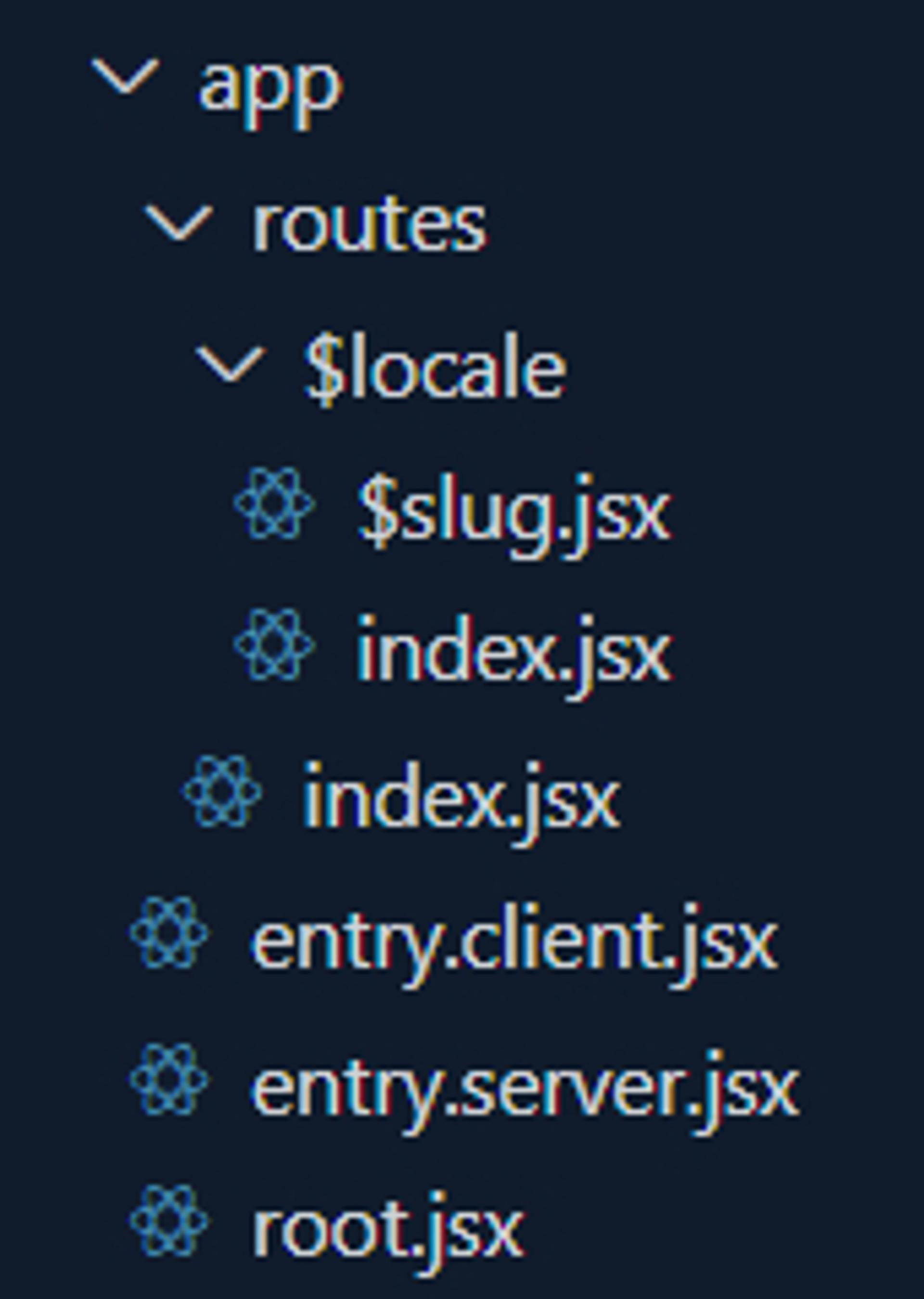
Iscriviti su https://app.polyblog.io/signup per ottenere il tuo blogId da inserire nel codice sopra. Dopo esserti registrato visita la pagina Impostazioni per trovare l'id del tuo blog (es. 1234567890abcdef12345678) La nostra struttura di cartelle è simile a questa
app routes $locale $slug.jsx index.jsx index.jsx entry.client.jsx entry.server.jsx root.jsx
 \
\
Conclusione
Qui in questo articolo, ho descritto come aggiungere articoli a qualsiasi sito Web Remix utilizzando l'API fornita da Polyblog. Abbiamo creato con successo il nostro blog multilingue con l'API Polyblog e questo ci ha reso tutto più semplice. Puoi trovare maggiori informazioni sui parametri API supportati nella Polyblog API Reference . Grazie per aver seguito questo tutorial! Se sei bloccato su qualsiasi passaggio, fai riferimento a questo repository github e trova il tuo problema. Buona codifica!!!