Neste artigo, aprenderemos como criar um blog multilíngue usando o Remix JS. Estarei orientando você durante todo o processo passo a passo. Vamos começar com Remix.
Pré-requisitos
Os requisitos são bem simples:
Instalação
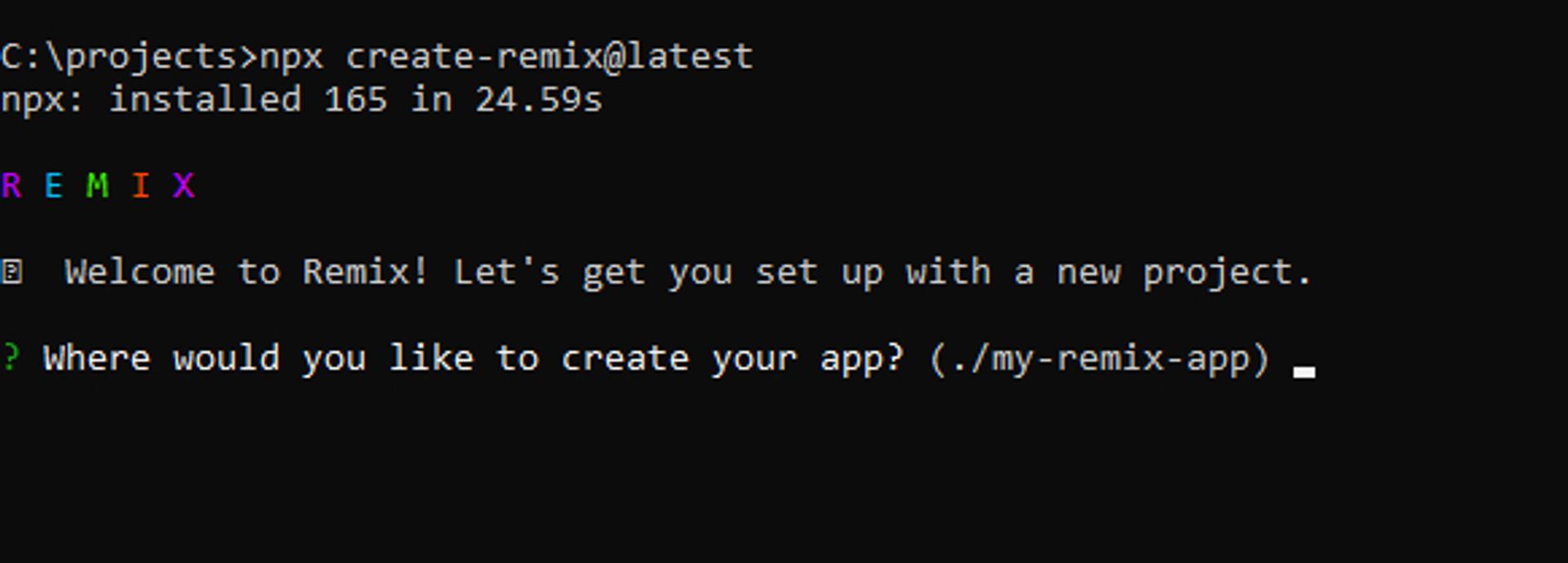
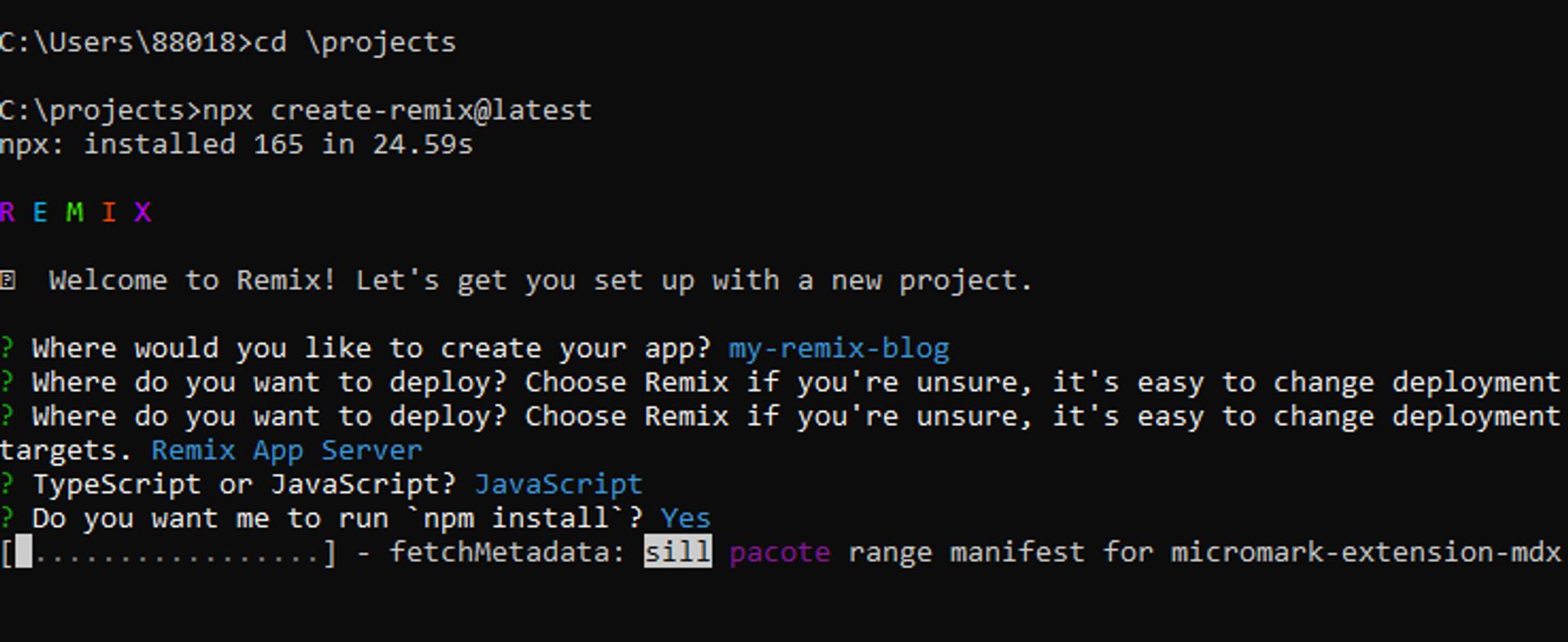
npx create-remix@latest
Escolha o nome da pasta que deseja instalar:
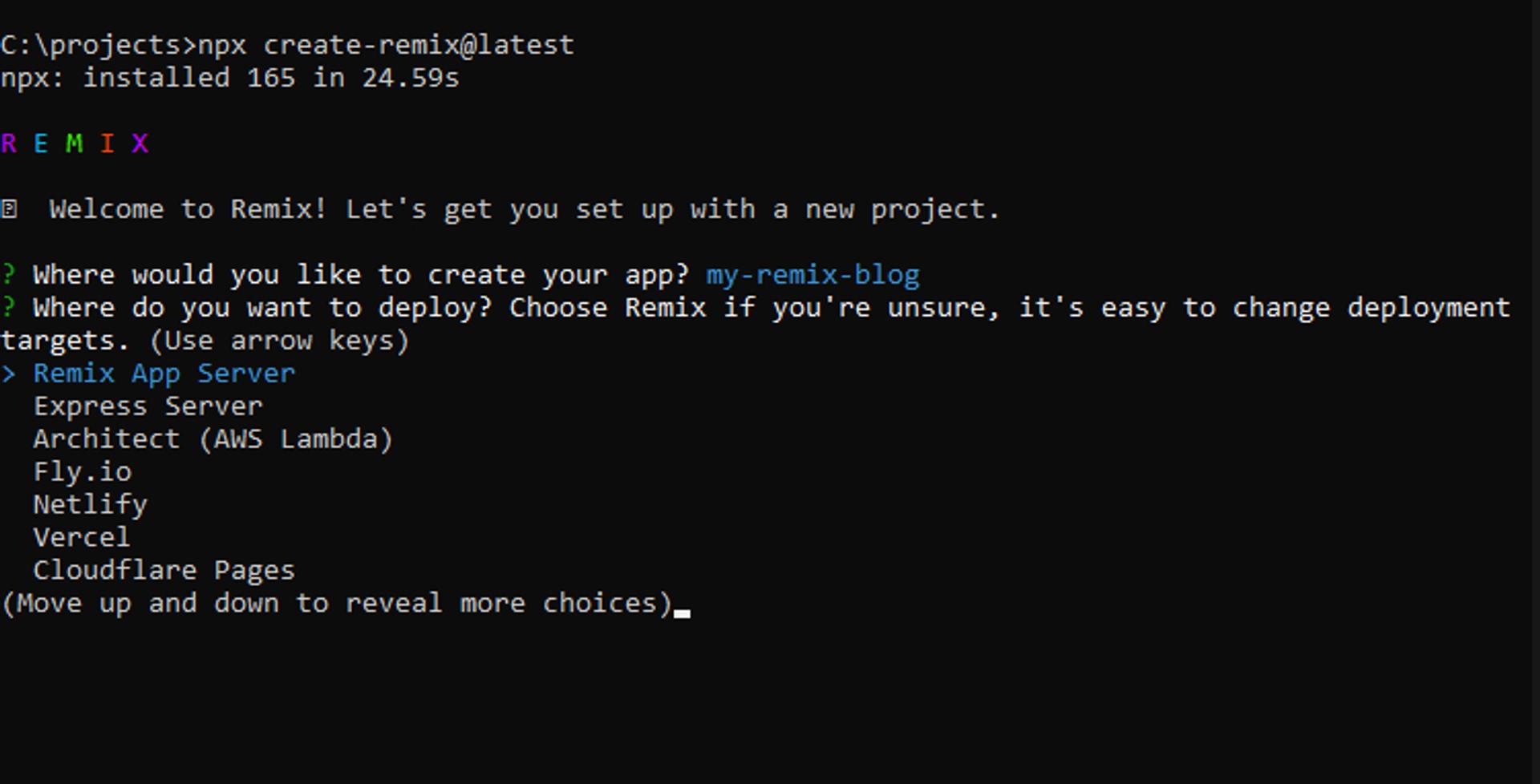
 Escolha a opção Remix App Server, que é o servidor integrado (você pode alterar isso mais tarde):
Escolha a opção Remix App Server, que é o servidor integrado (você pode alterar isso mais tarde):
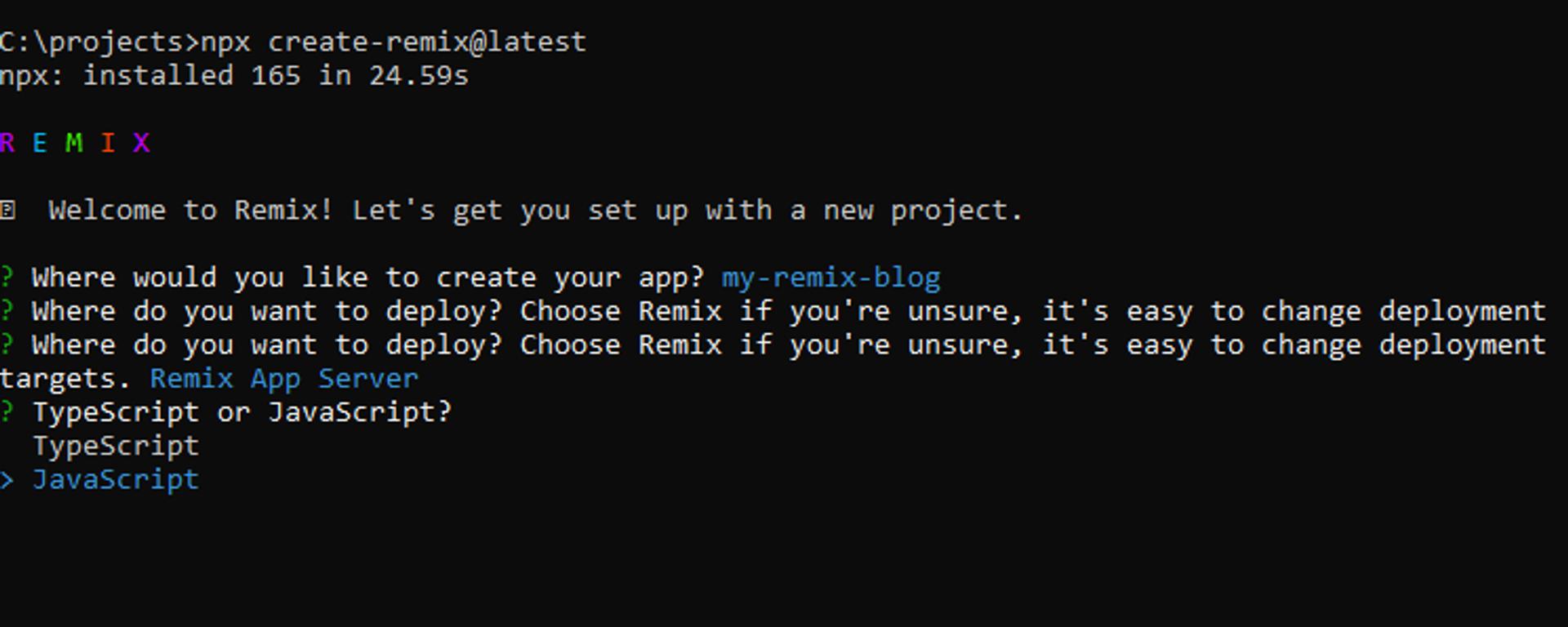
 Escolha Javascript para simplesmente copiar e colar o código deste tutorial.
Escolha Javascript para simplesmente copiar e colar o código deste tutorial.
 Certifique-se de dizer ao instalador para executar
Certifique-se de dizer ao instalador para executar
npm install
 Em seguida, cd nome da pasta
Executar remix npm executar dev
Em seguida, cd nome da pasta
Executar remix npm executar dev
 Para obter mais informações sobre o Remix, visite remix.run !
Para obter mais informações sobre o Remix, visite remix.run !
Criar uma página de blog:
A pasta do aplicativo contém nossa lógica principal do aplicativo. Todas as pastas e arquivos na pasta de rotas são expostos ao público e podem ser acessados com um URL. root.jsx — É o componente principal do nosso aplicativo. Ele contém nosso layout de página geral e Bootstrap CDN.
import { Outlet, LiveReload, Link, Links, Meta } from '@remix-run/react'; export const links = () => [ // Bootstrap CSS CDN { rel: 'stylesheet', href: 'https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css', }, ]; export const meta = () => { return { description: 'A multi-language blog built with Remix', }; }; export default function App() { return ( <Document> <Layout> <Outlet /> </Layout> </Document> ); } function Document({ children, title }) { return ( <html> <head> <Meta /> <Links /> <title>Blog</title> </head> <body> {children} {process.env.NODE_ENV === 'development' ? <LiveReload /> : null} {/* Bootstrap JS CDN */} <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossOrigin="anonymous" ></script> </body> </html> ); } function Layout({ children }) { return ( <> {/* Navbar */} <nav className="navbar navbar-expand-lg navbar-light bg-info"> <div className="container"> <Link className="navbar-brand text-color fw-bold" to="/" style={{ color: 'RGBA(0,0,0,.55)' }} > Blog </Link> <button className="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation" > <span className="navbar-toggler-icon"></span> </button> <div className="collapse navbar-collapse" id="navbarTogglerDemo02"> <ul className="navbar-nav ms-auto mb-2 mb-lg-0 fw-bold"> <li class="nav-item"> <Link to="/en" class="nav-link"> English </Link> <li class="nav-item"> <Link to="/es" class="nav-link"> Español </Link> </div> </div> </nav> <div className="container p-4">{children}</div> </> ); } export function ErrorBoundary({ error }) { console.log(error); return ( <Document> <Layout> <h1 className="text-center">Error <p className="text-center">{error.message} </Layout> </Document> ); }
Home Page : Crie um novo arquivo aqui, app/routes/index.jsx. É a página inicial do nosso blog.
import { redirect } from '@remix-run/server-runtime'; export function loader({ request }) { let languageHeader = request.headers.get('accept-language'); let locale = languageHeader?.split(',')[0] || 'en'; let language = locale.split('-')[0]; if (!['en', 'es'].includes(language)) { language = 'en'; } return redirect(`/${language}`); }
Componente de artigos — Instale a API do Polyblog:
npm install @polyblog/polyblog-js-client
Escreveremos nosso código para exibir todos os blogs que buscamos na API do Polyblog e exibi-los. Para encontrar os artigos, vá para localhost:3000/en encontre artigos em inglês, vá para localhost:3000/es encontre artigos em espanhol.
Crie uma pasta app/routes/$locale
Crie um arquivo app/routes/$locale/index.jsx
import { getArticles } from '@polyblog/polyblog-js-client'; import { useLoaderData, Link } from '@remix-run/react'; export const loader = async ({ params }) => { const locale = params.locale; let articles = await getArticles({ // signup at https://www.polyblog.io/signup to get your blogId blogId: '4217f90b8eaa86551e7f7d55', published: true, locale, }); return articles; }; export default function BlogPage() { const article = useLoaderData(); return ( <> <div className="row row-cols-1 row-cols-md-2 g-4"> {article.map( ({ _id, locale, slug, coverUrl, title, author, creationTime, description, }) => ( <div key={_id} className="col-md-6 col-lg-4 col-12"> <Link key={_id} to={`/${locale}/${slug}`} className="text-decoration-none" > <div className="card h-100 shadow"> <img src={coverUrl} className="card-img-top" alt={title} /> <div className="card-body"> <h3 className="card-title my-3 text-dark">{title} <h5 className="my-3 text-dark">{description}</h5> <p className="text-dark"> Posted by {author} on{' '} {new Date(creationTime).toLocaleString(locale, { dateStyle: 'long', })} </div> </div> </Link> </div> ), )} </div> </> ); }
Exibindo um artigo detalhado: Crie um arquivo app/routes/$locale/$slug.jsx É o componente que busca um único artigo e o exibe em uma página separada. Acesse localhost:3000/en/:slug para encontrar um blog detalhado.
import { getArticles } from '@polyblog/polyblog-js-client'; import { useLoaderData } from '@remix-run/react'; export const loader = async ({ params }) => { const { locale, slug } = params; const articles = await getArticles({ // signup at https://www.polyblog.io/signup to get your blogId blogId: '4217f90b8eaa86551e7f7d55', locale, slug, }); const article = articles?.[0]; return article; }; export default function ArticlePage() { const article = useLoaderData(); return ( <div> {article && ( <> <div style={{ width: '100%', height: '400px', backgroundImage: `url(${article?.coverUrl})`, backgroundSize: 'cover', }} className="mb-5" > <h2 className="text-center pt-5">{article?.title} <h4 className="text-center pt-3">{article?.description}</h4> <p className="text-center"> <i> Posted by <span>{article?.author}</span> on{' '} <span> {new Date(article?.creationTime).toLocaleDateString()} </span> </i> </div> <style> {`article img { max-width: 512px; display: block; margin-left: auto; margin-right: auto; }`} </style> <article dangerouslySetInnerHTML={{ __html: article?.content }} /> </> )} </div> ); }
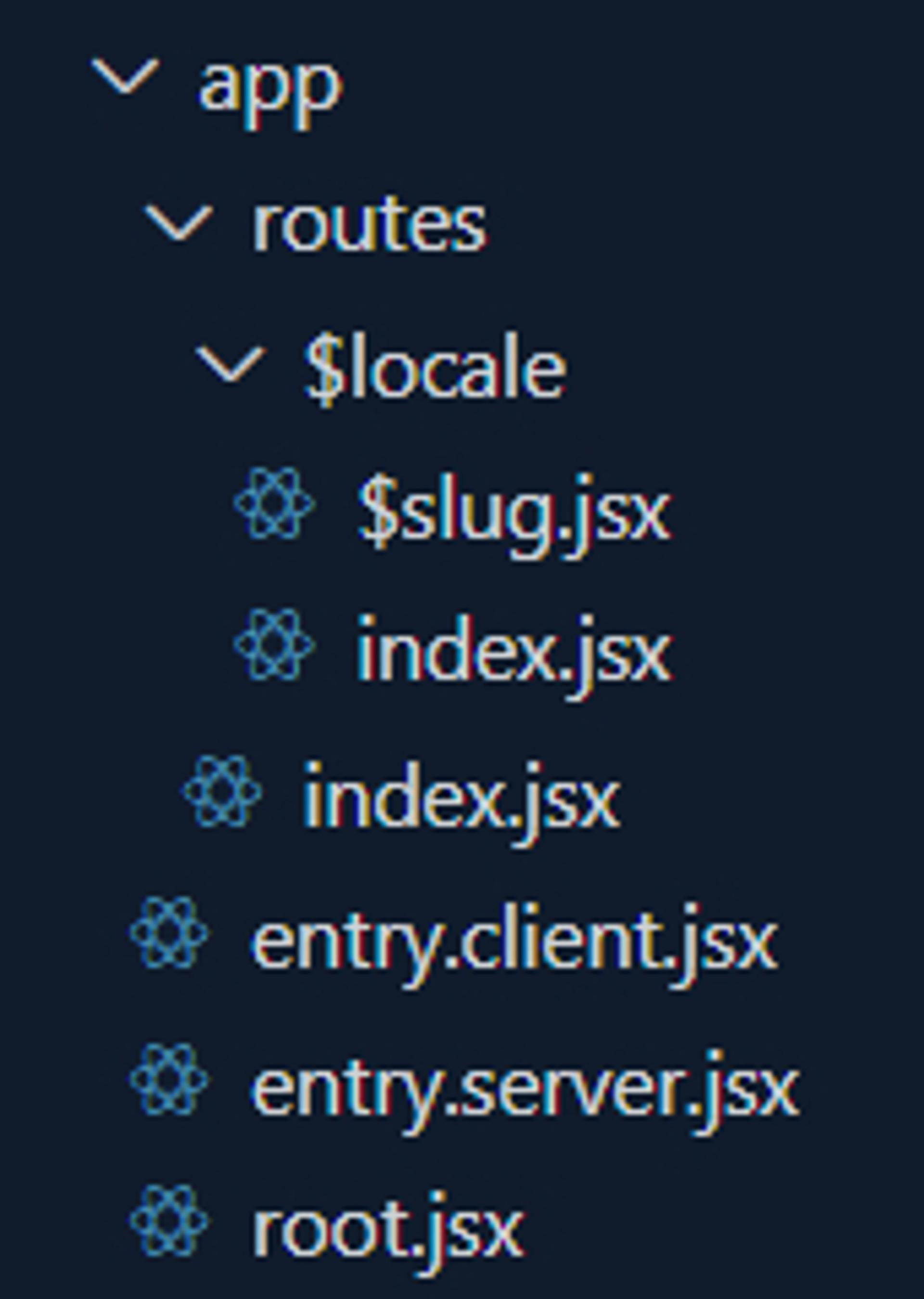
Inscreva-se em https://app.polyblog.io/signup para obter o seu blogId para inserir o código acima. Depois de se inscrever visite a página Configurações para encontrar o id do seu blog (ex. 1234567890abcdef12345678) Nossa estrutura de pastas fica assim
app routes $locale $slug.jsx index.jsx index.jsx entry.client.jsx entry.server.jsx root.jsx
 \
\
Conclusão
Aqui neste artigo, descrevi como você pode adicionar artigos a qualquer site Remix usando a API fornecida pelo Polyblog. Criamos com sucesso nosso blog multilíngue com a API Polyblog e isso facilitou para nós. Você pode encontrar mais informações sobre os parâmetros de API suportados no Polyblog API Reference . Obrigado por passar por este tutorial! Se você estiver preso em alguma etapa, consulte este repositório do github e encontre seu problema. Codificação feliz!!!