Neste artigo, vou passar pelo processo passo a passo de criação de um blog react que suporte mais de um idioma. Um blog multilíngue é essencial para expandir seus negócios com marketing de conteúdo direcionado a um público internacional.
Pré-requisitos
- Certifique-se de ter o nó js já instalado.
- É necessário conhecimento básico de React js.
- Conhecimento básico do terminal também é necessário.
Inicializar aplicativo de criação-reação
Create React App (CRA) é uma ferramenta usada para criar aplicativos React. A execução do script CRA gera os arquivos e pastas necessários para iniciar o aplicativo React e executá-lo no navegador. Para inicializar o React, abra o terminal e digite o código abaixo. Substitua "blog-name" no comando pelo nome do seu blog
npx create-react-app blog-name
Altere o diretório para entrar na pasta do blog:
cd blog-name
Inicie o servidor React com:
npm start
Abra seu navegador e visite <a href="" target="_blank">http://localhost:3000</a> para confirmar se o aplicativo React está em execução.

Instalar dependências
Neste projeto, vamos precisar de duas dependências para começar. Basicamente, react -router-dom e polyblog-js-client . Usaremos react-router-dom para criar as rotas para nosso blog e polyblog-js-client para buscar artigos do Polyblog. Execute o seguinte comando para instalar os pacotes react-router-dom e polyblog-js-client:
npm install react-router-dom @polyblog/polyblog-js-client
Crie rotas para buscar e exibir artigos
Em nosso arquivo App.js dentro da pasta 'src' , precisamos criar as rotas para exibir os artigos usando react-router-dom. Também precisamos importar nossos respectivos arquivos na pasta 'src' (HomePage.jsx e ArticlePage.jsx que criaremos posteriormente) para exibir a página desejada. App.js - Substitua o código dentro da pasta 'src' do App.js pelo código abaixo.
//src/App.js import HomePage from './HomePage'; import ArticlePage from './ArticlePage'; import { BrowserRouter as Router, Routes, Route, Navigate } from 'react-router-dom'; function App() { return ( <Router> <Routes> <Route path="/" element={<Navigate to="/en" /> } exact /> <Route path="/:locale" element={<HomePage />} /> <Route path="/:locale/:slug" element={<ArticlePage />} /> </Routes> </Router> ) } export default App
Para criar as rotas, importamos BrowserRouter, Routes, Route e Navigate de react-router-dom. Vamos criar duas rotas:
- Uma rota para exibir todos os artigos de acordo com o idioma
- Uma rota para exibir todos os detalhes de um único artigo.
A rota da página de destino será redirecionada para a primeira rota. As rotas terão estas formas:
- /locale (exibindo artigos relacionados a um idioma selecionado)
- /locale/slug (exibindo um único artigo detalhado com relação a um idioma selecionado)
a localidade varia devido aos diferentes idiomas disponíveis, portanto, a localidade deve ser uma variável dinâmica. O mesmo se aplica ao slug , devido aos diferentes slugs dos vários artigos. Assim, tornando as rotas dinâmicas:
- /:localidade
- /:localidade/:slug
Para obter os valores de localidade e slug, o gancho de reação useParams será usado para obter os valores nas respectivas rotas. Verifique Homepage.jsx e ArticlePage.jsx abaixo.
Crie um componente para buscar os artigos da API
Vamos criar um arquivo dentro da pasta src e nomeá-lo como HomePage.jsx. Ele exibirá todos os artigos de acordo com um idioma específico.
Dentro do arquivo HomePage.jsx, vamos buscar os artigos da API do Polyblog e exibi-los.
HomePage.jsx - Substitua o código dentro da pasta src do HomePage.jsx pelo código abaixo
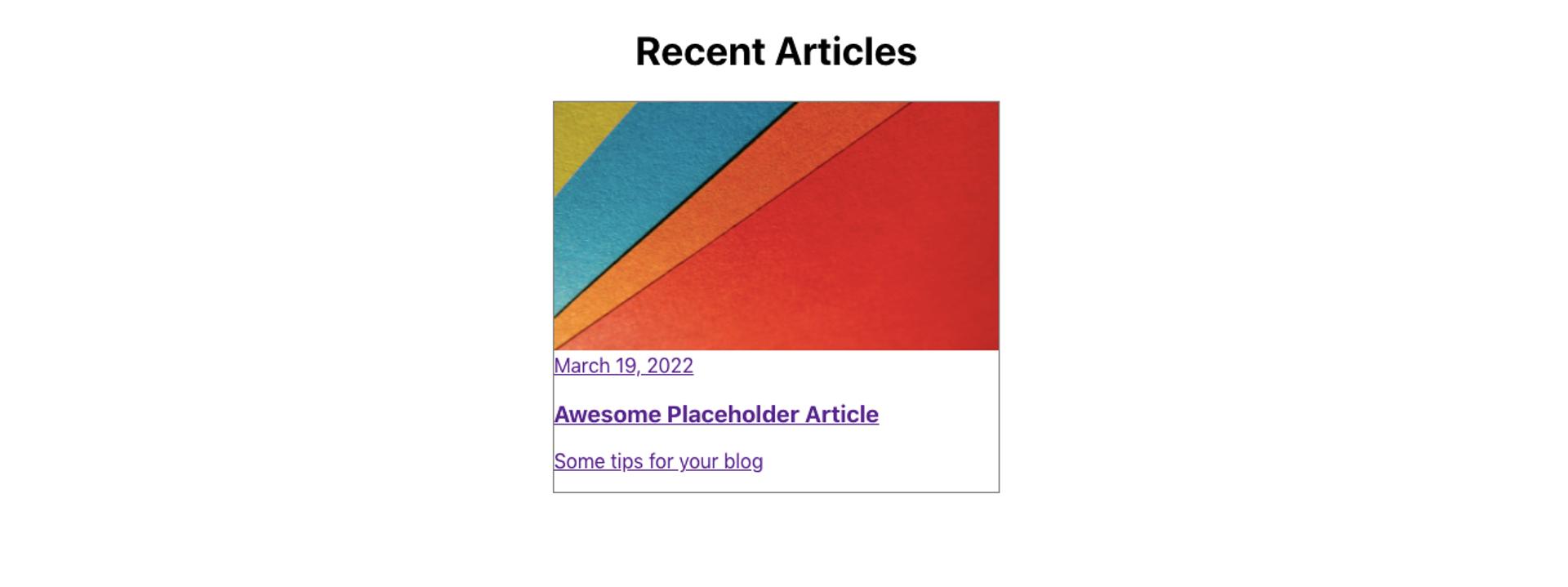
// src/HomePage.jsx import { getArticles } from '@polyblog/polyblog-js-client'; import { useState, useEffect } from 'react'; import { useParams, Link } from 'react-router-dom'; const HomePage = () => { const [articles, setArticles] = useState(); const { locale } = useParams(); useEffect(() => { if (articles) return const fetchArticles = async () => { // signup at https://app.polyblog.io/signup to get your blogId // you can find YOUR_BLOG_ID in the Settings page of Polyblog let articles = await getArticles({ blogId: 'YOUR_BLOG_ID', locale, published: true, sortDirection: 'DESC', }) console.log({ articles }) setArticles(articles) } fetchArticles() }, [articles, locale]) return ( <div> <div> <h1 style={{textAlign: 'center'}}>Recent Articles <div style={{display: 'flex', flexWrap: 'wrap', justifyContent: 'space-evenly'}}> {articles?.map(article => ( article.locale === locale && <Link style={{width: '28%', marginBottom: '2rem', border: '1px solid gray'}} to={{ pathname: `/${article.locale}/${article.slug}`}} key={article._id} > <div> <div> <img src={article?.coverUrl} alt={article.title} style={{width: '100%', height: '200px'}} /> </div> <div> <span>{article.author} </span> <span> { new Date(article.creationTime).toLocaleString(article.locale, { dateStyle: 'long' }) } </span> ### {article.title} {article.description} </div> </div> </Link> ))} </div> </div> </div> ) } export default HomePage
- Inscreva-se no Polyblog em https://app.polyblog.io/signup
- Depois de se inscrever, clique em 'Configurações' no painel do Polyblog para encontrar seu 'ID do blog' (por exemplo, 1234567890abcdef12345678)
- Substitua YOUR_BLOG_ID pelo seu 'Blog id' no código acima
Para exibir os artigos em inglês , abra seu navegador e acesse a url http://localhost:3000/en e para exibir os artigos em espanhol , acesse a url http://localhost:3000/es .

Exibir um artigo
Vamos criar outro arquivo dentro da pasta src . Vamos chamá-lo de ArticlePage.jsx. Ele exibirá todos os detalhes de um único artigo. Dentro de nosso ArtilclePage.jsx, vamos buscar um único artigo e exibir seus detalhes. ArticlePage.jsx - Substitua o código dentro da pasta src de ArticlePage.jsx pelo código abaixo Copie o 'blog Id' que usamos na etapa anterior e substitua-o por 'YOUR_BLOG_ID' no código abaixo.
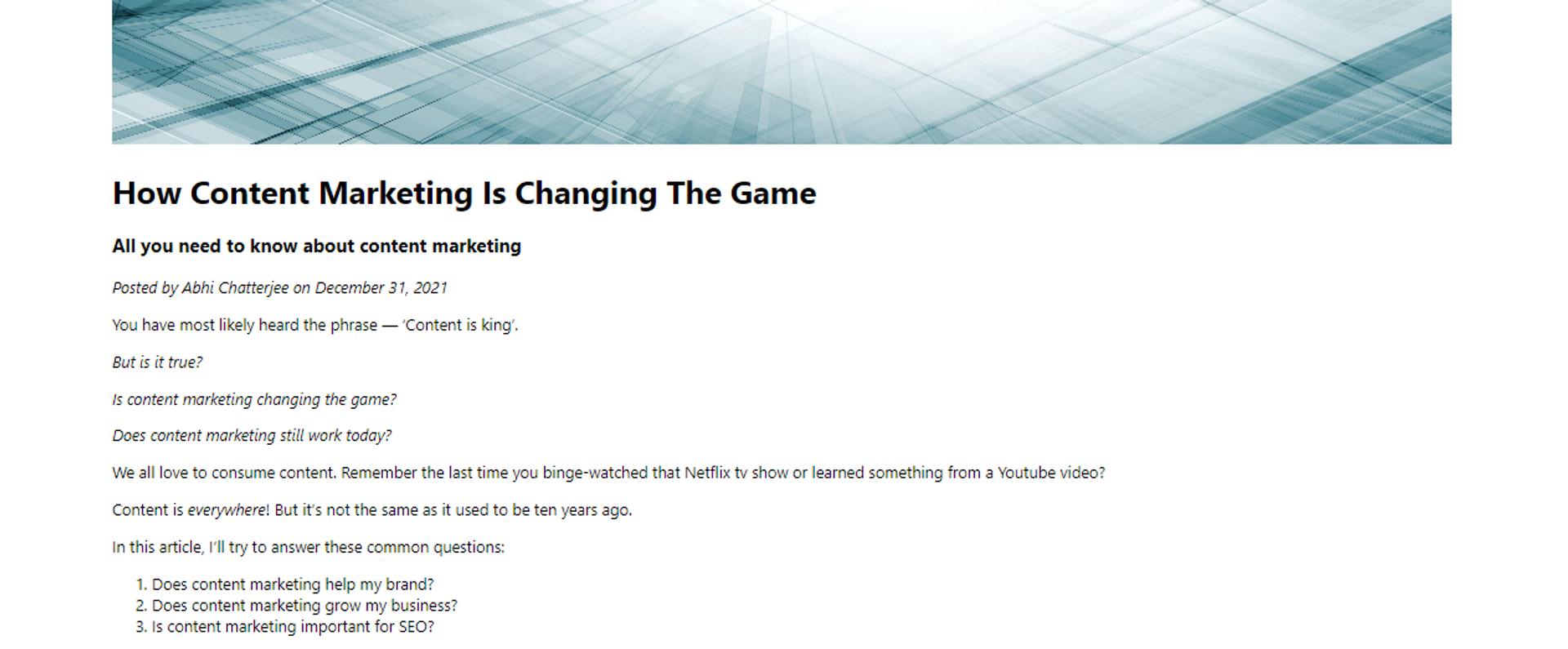
// src/ArticlePage.jsx import { getArticles } from '@polyblog/polyblog-js-client'; import { useState, useEffect } from 'react'; import { useParams, Link } from 'react-router-dom'; const ArticlePage = () => { const [article, setArticle] = useState(); const { locale, slug } = useParams(); useEffect(() => { if (article) return const fetchArticle = async () => { let articles = await getArticles({ blogId: 'YOUR_BLOG_ID', locale, slug, }) let singleArticle = articles?.[0] setArticle(singleArticle) } fetchArticle() }, [article, locale, slug]) return ( <div style={{width: '80%', margin: '0 auto'}}> <div> ### <Link to="/">Blog</Link> <img src={article?.coverUrl} alt={article?.title} style={{width: '80%', margin: '0 auto'}} /> <div> # {article?.title} ### {article?.description} <i> Posted by <span> {article?.author}</span> on <span> {new Date(article?.creationTime).toLocaleString(locale, {dateStyle: 'long'})} </span> </i> </div> </div> <div> <div dangerouslySetInnerHTML = {{ __html: article?.content }} /> </div> </div> ) } export default ArticlePage
Para exibir um único artigo detalhado, você pode clicar em qualquer um dos artigos na página HomePage.jsx acima ou pode fazê-lo manualmente acessando o URL http://localhost:3000/en/:slug para exibir um único artigo detalhado artigo em inglês e http://localhost:3000/es/:slug para exibir um único artigo em espanhol detalhado . O parâmetro :slug no URL acima é uma variável dinâmica que, neste caso, é o título do artigo individual que você deseja exibir naquele URL. Portanto, substitua ":slug" pelo título do artigo que deseja exibir.

Conclusão
E lá vamos nós! Criamos com sucesso nosso blog multilíngue em um piscar de olhos. Podemos traduzir o blog em diferentes idiomas e levar nosso marketing de conteúdo para o próximo nível! Um blog multilíngue geralmente é difícil de construir, mas com o Polyblog , podemos facilmente construir um blog com funcionalidades complexas em pouco tempo. Este post é apenas a ponta do iceberg considerando a quantidade de coisas que podem ser feitas com o Polyblog. Espero que este artigo tenha ajudado você a entender como um blog multilíngue pode ser criado com o React. Um exemplo funcional deste projeto pode ser encontrado neste repositório github. Você pode descobrir mais sobre os parâmetros da API suportados na Referência da API Obrigado por ler!