Bu yazıda, birden fazla dili destekleyen bir tepki blogu oluşturma sürecini adım adım anlatacağım. Uluslararası bir kitleyi hedefleyen içerik pazarlamasıyla işinizi büyütmek için çok dilli bir blog gereklidir.
Önkoşullar
- Düğüm js'nin kurulu olduğundan emin olun.
- Temel React js bilgisi gereklidir.
- Terminalin temel olarak anlaşılması da gereklidir.
Create-react-app'i başlat
Create React App (CRA), React uygulamaları oluşturmak için kullanılan bir araçtır. CRA betiğinin çalıştırılması, React uygulamasını başlatmak ve tarayıcıda çalıştırmak için gereken dosya ve klasörleri oluşturur. React'i başlatmak için terminali açın ve aşağıdaki kodu yazın. Komuttaki "blog-adı"nı blogunuzun adıyla değiştirin
npx create-react-app blog-name
Blogun klasörüne girmek için dizini değiştirin:
cd blog-name
React sunucusunu şununla başlatın:
npm start
React uygulamasının çalıştığını doğrulamak için tarayıcınızı açın ve <a href="" target="_blank">http://localhost:3000</a> adresini ziyaret edin.

Bağımlılıkları yükle
Bu projede, başlamak için iki bağımlılığa ihtiyacımız olacak. Temel olarak, tepki-yönlendirici-dom ve polyblog-js-client . Blogumuz için yollar oluşturmak için tepki-yönlendirici-dom'u ve Polyblog'dan makaleler getirmek için polyblog-js-client'i kullanacağız. tepki-yönlendirici-dom ve polyblog-js-client paketlerini kurmak için aşağıdaki komutu yürütün:
npm install react-router-dom @polyblog/polyblog-js-client
Makaleleri almak ve görüntülemek için yollar oluşturun
'src' klasörünün içindeki App.js dosyamızda, reaksiyon-router-dom kullanarak makaleleri görüntülemek için rotalar oluşturmamız gerekiyor. Ayrıca istenen sayfayı görüntülemek için 'src' klasöründeki (daha sonra oluşturacağımız HomePage.jsx ve ArticlePage.jsx) ilgili dosyalarımızı içe aktarmamız gerekiyor. App.js - App.js'nin 'src' klasörü içindeki kodu aşağıdaki kodla değiştirin.
//src/App.js import HomePage from './HomePage'; import ArticlePage from './ArticlePage'; import { BrowserRouter as Router, Routes, Route, Navigate } from 'react-router-dom'; function App() { return ( <Router> <Routes> <Route path="/" element={<Navigate to="/en" /> } exact /> <Route path="/:locale" element={<HomePage />} /> <Route path="/:locale/:slug" element={<ArticlePage />} /> </Routes> </Router> ) } export default App
Rotaları oluşturmak için, tepki-yönlendirici-dom'dan BrowserRouter, Routes, Route ve Navigate'i içe aktarıyoruz. İki rota oluşturacağız:
- Tüm makaleleri dile göre görüntülemek için bir rota
- Tek bir makalenin tüm ayrıntılarını görüntülemek için bir rota.
Açılış sayfası rotası, ilk rotaya yönlendirilecektir. Rotalar şu şekillerde olacaktır:
- /locale (seçilen bir dile göre makaleleri görüntüleme)
- /locale/slug (seçilen dile göre tek ayrıntılı makaleyi görüntüleme)
yerel ayar , mevcut farklı diller nedeniyle değişir, bu nedenle yerel ayar dinamik bir değişken olmalıdır. Aynısı , çeşitli makalelerin farklı bilgileri nedeniyle bilgi için de geçerlidir. Dolayısıyla rotaları dinamik hale getirmek:
- /:yerel ayar
- /:yerel ayar/:bilgi
Yerel ayar ve bilgi değerlerini almak için, ilgili yollardaki değerleri elde etmek için useParams tepki kancası kullanılacaktır. Aşağıda, Homepage.jsx ve ArticlePage.jsx'i kontrol edin.
Makaleleri API'den almak için bir bileşen oluşturun
src klasörü içerisinde bir dosya oluşturalım ve adını HomePage.jsx olarak koyalım. Tüm makaleleri belirli bir dile göre gösterecektir.
HomePage.jsx dosyasının içinde Polyblog API'sinden makaleleri getirelim ve gösterelim.
HomePage.jsx - HomePage.jsx'in src klasörü içindeki kodu aşağıdaki kodla değiştirin
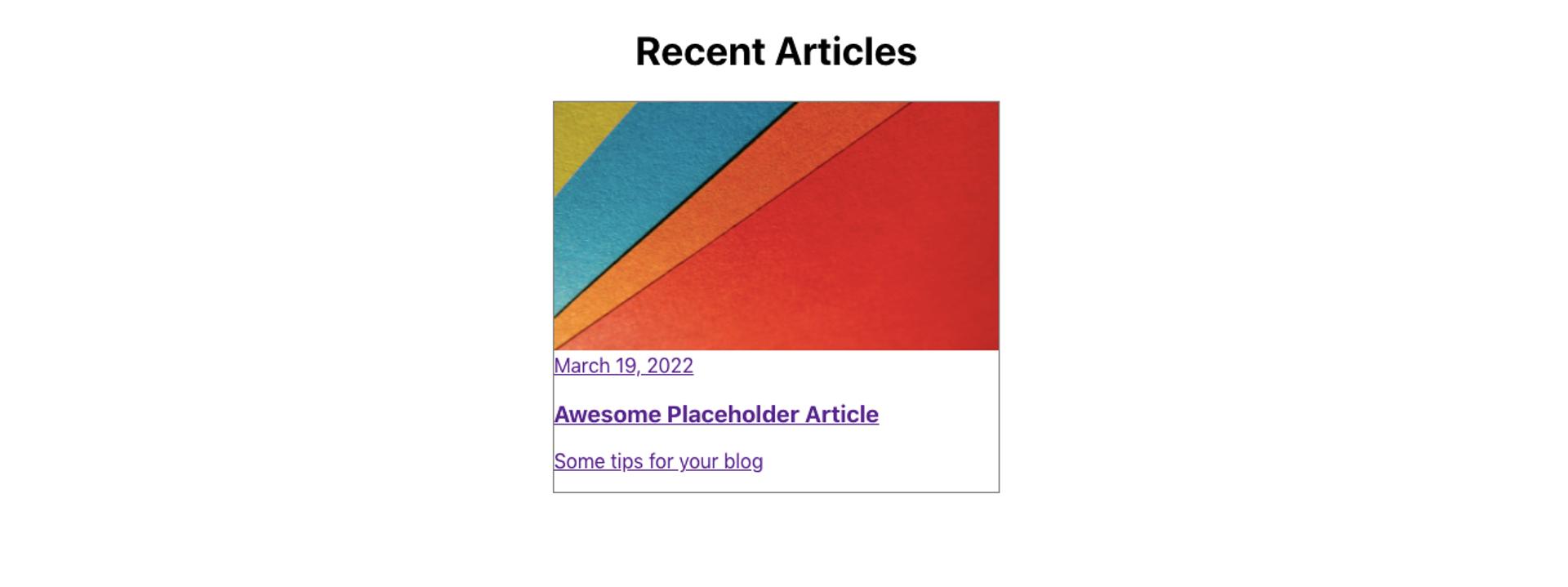
// src/HomePage.jsx import { getArticles } from '@polyblog/polyblog-js-client'; import { useState, useEffect } from 'react'; import { useParams, Link } from 'react-router-dom'; const HomePage = () => { const [articles, setArticles] = useState(); const { locale } = useParams(); useEffect(() => { if (articles) return const fetchArticles = async () => { // signup at https://app.polyblog.io/signup to get your blogId // you can find YOUR_BLOG_ID in the Settings page of Polyblog let articles = await getArticles({ blogId: 'YOUR_BLOG_ID', locale, published: true, sortDirection: 'DESC', }) console.log({ articles }) setArticles(articles) } fetchArticles() }, [articles, locale]) return ( <div> <div> <h1 style={{textAlign: 'center'}}>Recent Articles <div style={{display: 'flex', flexWrap: 'wrap', justifyContent: 'space-evenly'}}> {articles?.map(article => ( article.locale === locale && <Link style={{width: '28%', marginBottom: '2rem', border: '1px solid gray'}} to={{ pathname: `/${article.locale}/${article.slug}`}} key={article._id} > <div> <div> <img src={article?.coverUrl} alt={article.title} style={{width: '100%', height: '200px'}} /> </div> <div> <span>{article.author} </span> <span> { new Date(article.creationTime).toLocaleString(article.locale, { dateStyle: 'long' }) } </span> ### {article.title} {article.description} </div> </div> </Link> ))} </div> </div> </div> ) } export default HomePage
- https://app.polyblog.io/signup adresinden Polyblog'a kaydolun
- Kaydolduktan sonra, 'Blog kimliğinizi' (örn. 1234567890abcdef12345678) bulmak için Polyblog panosundaki 'Ayarlar'ı tıklayın.
- Yukarıdaki kodda YOUR_BLOG_ID'yi "Blog kimliğiniz" ile değiştirin
Makaleleri ingilizce olarak görüntülemek için tarayıcınızı açın ve http://localhost:3000/en url'sini ziyaret edin ve ispanyolca makaleleri görüntülemek için http://localhost:3000/es url'sini ziyaret edin.

Bir makale görüntüle
src klasörü içerisinde başka bir dosya oluşturalım. Buna ArticlePage.jsx adını vereceğiz. Tek bir makalenin tüm ayrıntılarını gösterecektir. ArtilclePage.jsx'imizin içinde, tek bir makale getirelim ve ayrıntılarını gösterelim. ArticlePage.jsx - ArticlePage.jsx'in src klasörü içindeki kodu aşağıdaki kodla değiştirin Önceki adımda kullandığımız 'blog kimliği'ni kopyalayın ve aşağıdaki kodda 'YOUR_BLOG_ID' ile değiştirin.
// src/ArticlePage.jsx import { getArticles } from '@polyblog/polyblog-js-client'; import { useState, useEffect } from 'react'; import { useParams, Link } from 'react-router-dom'; const ArticlePage = () => { const [article, setArticle] = useState(); const { locale, slug } = useParams(); useEffect(() => { if (article) return const fetchArticle = async () => { let articles = await getArticles({ blogId: 'YOUR_BLOG_ID', locale, slug, }) let singleArticle = articles?.[0] setArticle(singleArticle) } fetchArticle() }, [article, locale, slug]) return ( <div style={{width: '80%', margin: '0 auto'}}> <div> ### <Link to="/">Blog</Link> <img src={article?.coverUrl} alt={article?.title} style={{width: '80%', margin: '0 auto'}} /> <div> # {article?.title} ### {article?.description} <i> Posted by <span> {article?.author}</span> on <span> {new Date(article?.creationTime).toLocaleString(locale, {dateStyle: 'long'})} </span> </i> </div> </div> <div> <div dangerouslySetInnerHTML = {{ __html: article?.content }} /> </div> </div> ) } export default ArticlePage
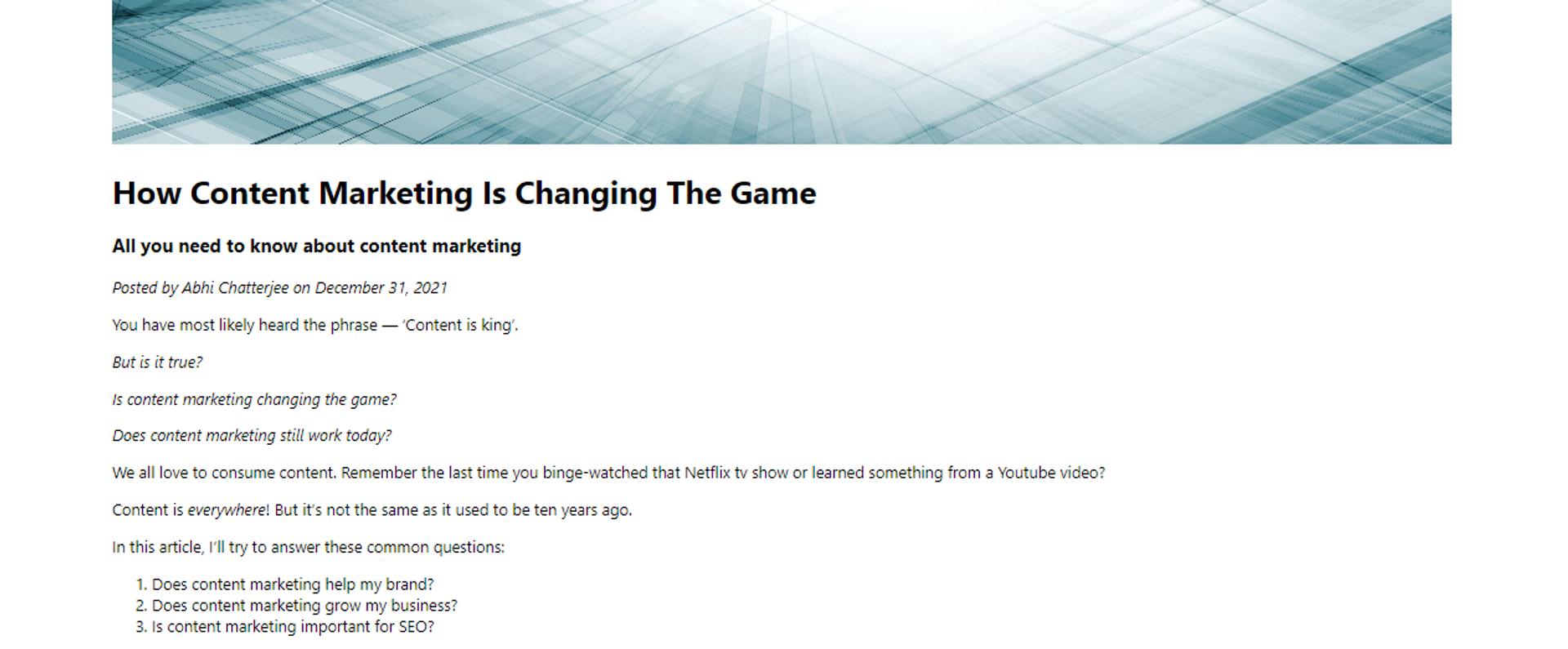
Ayrıntılı tek bir makale görüntülemek için, yukarıdaki HomePage.jsx sayfasındaki makalelerden herhangi birine tıklayabilir veya tek bir ayrıntılı makaleyi görüntülemek için http://localhost:3000/en/:slug URL'sine giderek manuel olarak yapabilirsiniz. ingilizce makale ve http://localhost:3000/es/:slug tek bir ayrıntılı İspanyolca makaleyi görüntülemek için . Yukarıdaki url'deki :slug parametresi, bu durumda o url'de görüntülenmesini istediğiniz makalenin başlığı olan dinamik bir değişkendir. Bu nedenle, ":slug" ifadesini görüntülemek istediğiniz makalenin başlığıyla değiştirin.

Çözüm
Ve işte başlıyoruz! Çok dilli blogumuzu göz açıp kapayıncaya kadar başarıyla oluşturduk. Blogu farklı dillere çevirebilir ve içerik pazarlamamızı bir sonraki seviyeye taşıyabiliriz! Çok dilli bir blog oluşturmak genellikle zordur, ancak Polyblog ile kısa sürede karmaşık işlevlere sahip bir blogu kolayca oluşturabiliriz. Bu gönderi, Polyblog ile yapılabilecek şeylerin miktarı düşünüldüğünde buzdağının sadece görünen kısmı. Umarım bu makale, React ile çok dilli bir blogun nasıl oluşturulabileceğini anlamanıza yardımcı olmuştur. Bu projenin çalışan bir örneği bu github deposunda bulunabilir. API Referansında desteklenen API parametreleri hakkında daha fazla bilgi edinebilirsiniz. Okuduğunuz için teşekkürler!